Dos & Don'ts and Best Practices of Email Composer
The following are the limitations of Email composer and best practices for different blocks:
Copy and Paste :
The keyboard shortcuts Copy and Paste (Ctrl+C and Ctrl+V) do not work to copy building blocks. You have to use the Copy card icon that appears on clicking the building blocks. The keyboard shortcuts can be used to copy text only.

Delete :
The Delete key of the keyboard does not work to delete a building block. Use the delete icon that is displayed on the right panel on selecting the building blocks.
Spell Check:
The Email composer does not provide a way for you to verify the content of the email such as spell check, grammatical mistakes, etc.
Email Size:
Gmail clips off an email which is more than ~102KB in size, which may cause problems with large emails. Ensure that the final HTML size is less than 102KB to render full content in Gmail (Mobile and Gmail browser).
Page Color
The page color may not work for all mobile devices. After you apply the page color, we recommend you to check the litmus preview for mobile devices before sending the campaign.
Link
For Image block, you can add different links for mobile and desktop email clients.
For Text block, you cannot add different links for mobile and desktop email clients. By default, the browser-supported link color will be applied to the link text.
Personalization
- The content of the email can be personalized using the Target Group headers. You can select one of the Target Group header which is passed as a variable.
For example, if the target group header contains, FIRSTNAME, then in an email template, you can configure the header as Hi $(TG_FIRSTNAME). The header will be replaced with the value available in the Target Group once the deployment is activated. - If you create a template without selecting the Personalization Reference and still want to use a personalization header (for example, $(TG_FIRSTNAME) ), then you must ensure that the header used in the template must exist in the Target Group that you select in WHO tab.

Following are the limitations and best practices of respective Building Blocks:
Header Block
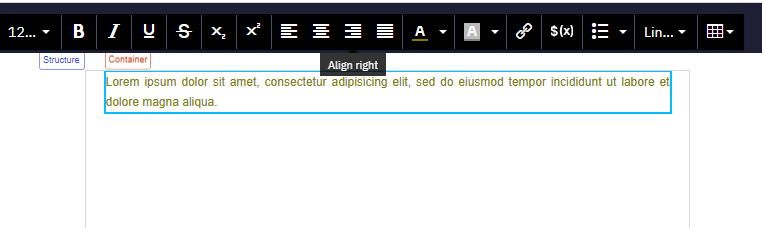
Use alignment icons to align the text towards the left or right or centre. If you use spaces to align the text, it may not render properly in all the devices.

Image Block
- While resizing the images you have to manually change Width (% of Container) and Height (px) of the image. The system will not maintain aspect ratio automatically.
- All 'MMS-sized' 480x560 images will be deliberately filtered out from the email composer image selector screen.
- Avoid spaces in image names. If there are spaces in image names, Gmail will not render those images. This is a Gmail restriction and nothing to do with Email Composer.
- You can upload different images for mobile and desktop devices.
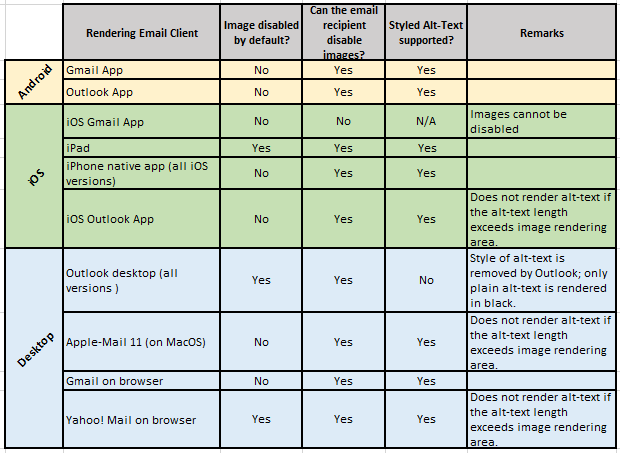
- You can use the ‘Hide images’ feature in Desktop Preview and Mobile Preview to preview the Alt text.
The following table shows which email clients currently support styled Alt text. Of course, this may change in the future as email inbox providers are continually updating their products

Text Block
- Normal text and bullet list should not be used in a single “Text” block. Use a separate “Text” block for the bullet list.
- In Samsung devices, squared bullets do not render the applied color. By default, black color is applied to the bullet.
- You cannot apply different Colors or Font sizes for Bulleted text and the Bullet.
- Multiple Bullet styles (Square, Disc etc.) cannot be applied in a single Text-Flexi Block; drag and drop a new Text-Flexi block to apply a different Bullet Style.
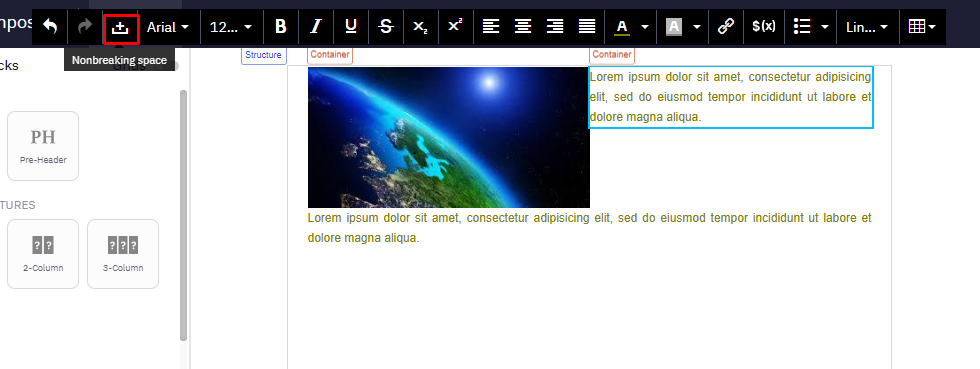
- If you need to insert spaces within a text block, use the button (Non-breaking space) indicated in the screenshot below; rather than using the space bar key.

Partial Block
- Using a 'Partial' building block you can insert, but you cannot edit a 'Partial'. You cannot edit a 'Partial' that is being used in a deployment that is in a running state. You can edit the 'Partial' only when you pause the deployment.
- Using an 'Editable Partial' block all the building blocks inside a 'Partial' will be treated as individual blocks and they can be edited/deleted. Refer to the Creating Partial section to know about 'Editable Partial'. Click here to go to the tutorial on creating a reusable custom building block using 'Editable Partial'.
- A 'Partial' or an 'Editable Partial' created using drag and drop composer cannot be used as a standalone template. It should be used inside drag and drop composer only.
Table Block
- Use the mouse/touchpad to select multiple cells within the table. The use of keyboard arrow keys is not supported within the Table building block.
- The default dotted table borders will be removed when previewed and also from the HTML. You have to set table border as required using the Style Palette.
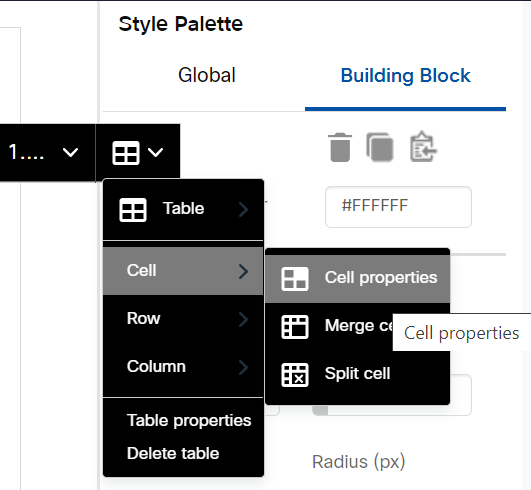
- You can merge or split cells as required using the Cell properties from the table toolbar.

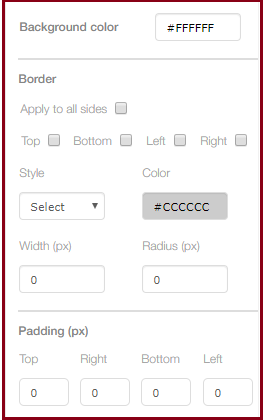
- To apply border style, you must initially select only one cell within the table; then these individual border style options will become visible in the Style palette on the right side. Only after these options have become visible, you should use your mouse/touchpad to select other cells within the table (if you want to apply the same border style to multiple cells).

- After the Style options are applied to multiple cells, if you select those same cells again, then the right side Style Palette will not display the selected options. These Style option values will be visible only if you select a single cell at a time.
- You can apply the ‘Radius’ option only if :
o you select a single table cell and
o if you apply some Background Colour for that cell. - If you want to use the ‘Radius’ option for each individual cell, then the other 3 border options are not applicable (i.e. Border Style, Border Colour and Border Width should not be used in conjunction with the Radius option).
HTML Code
- HTML code should not contain any < script > tag.
- External CSS is not supported. Use inline CSS only.
- Responsive behavior should be handled by the HTML code. The Email Composer cannot handle responsible behavior for the external HTML code.
- HTML5 tags cannot be embedded in the drag-and-drop email composer. But you can copy-paste your HTML code in HTML editor and use it in emails. We found that HTML5 elements such as Audio, Video, SVG and Canvas tags are not supported in major email clients like Gmail (both Gmail app and browser), Outlook (both Outlook desktop and mobile apps) etc. and are only supported in iPhone native email app and Apple Mail on desktop. If you want to use HTML5 elements, we recommend you to use a fallback image for these elements so that image is rendered in the clients that do not support HTML5 tags.
- It is recommended to paste your HTML code as a 'complete' code-block (from "table" to "/table").
Footer Block
- The unsubscribe link in the footer will add the customers to the unsubscribe list when the email recipients click on this link. There are 2 ways to handle an unsubscribe:
- Option 1 - Built-in unsubscribe (preferred option): Use the footer link and do not configure any URL to it. Webex Campaign will automatically add the required URL to the unsubscribe link. When recipients click on this link within the email, they will be added to the emailChanneldnd opt-out list.
- Option 2 - client-specific URL: If your system facilitates unsubscribe management, configure the URL for the unsubscribe link accordingly. When recipients click on this link within the email, they will be added to the "Do Not Disturb" list in your (client's) system.
If Option 1 is used then we can generate reports on optout list. If Option 2 is used then we cannot provide any reports as it is outside of Webex Campaign.
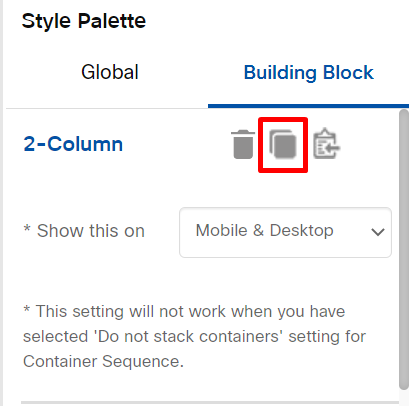
2 Column Block
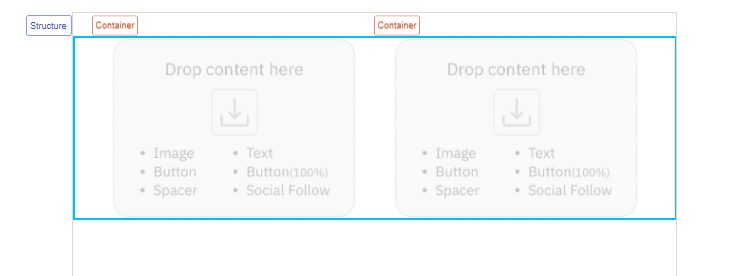
- The outer overall space indicated by the green outline in the below screenshot is the ‘Structure’. The Structure has 2 containers (columns).

- The combined width of the 2 containers is 94% of the overall width of the Structure.
- Only the following blocks are allowed to be dropped inside a container: Image, Text, Button, Button100%, Spacer, and Social Follow. You cannot drop other blocks inside a container.

You can delete building blocks that have been dropped inside a Container using the 'Delete' icon.
Conditional Block
- You can add up to 15 ELSEIF conditions in a Conditional building block. Overall 120 ELSEIF conditions can be added in a template. For example, you can add 8 Conditional blocks with 15 conditions in each or 10 Conditional blocks with 12 conditions in each.
- You cannot add a conditional block inside another conditional block.
- You should add all conditions before clicking Submit. Alerts or errors are not displayed for ELSEIF conditions that are not configured after adding them. You have to verify each ELSEIF condition for missing configuration.
- While creating a template, if a Target Group (Personalization Reference) is selected with certain headers and a conditional block is configured with the selected Target Group Headers, then if you decide to change the Target Group, make sure the new Target Group also contains the same Headers as previous Target Group else the conditional block will not work as expected.
- If the size of the template is big, then the scroll button in the preview page becomes unresponsive. For example, in
a template with 326 (Text and Button) blocks and with 77 conditions the template size is 991kb. It also takes up to 30 seconds to switch between the Design view and HTML view. The time taken to switch between the Design view and HTML view depends on the text blocks in a template. For example,
A template with 80 Conditions, 50 Text & button blocks, and 30 Image blocks will take 3 seconds.
A template with 80 Conditions, 20 Text blocks, and 60 Image blocks will take 1 second.
A template with 70 conditions may take up to 10 seconds to save the template.
A template that has 80 Conditions, 50 Text & button blocks, and 30 Image blocks may take 5 seconds to open the template for editing. - We have observed that the browser is crashing when duplicating block with 80 conditions and maximum content in each condition (2000+kb) and it also takes up to 15sec to duplicate block.
- We have observed a slight delay in drag & drop of new blocks and moving of the blocks(Size more than 500kb)
- Asset preview scrolling is a bit slow for the 80 conditions and maximum content combination(2000k+ kb)
Updated 2 months ago