Header Blocks
Header Building Block
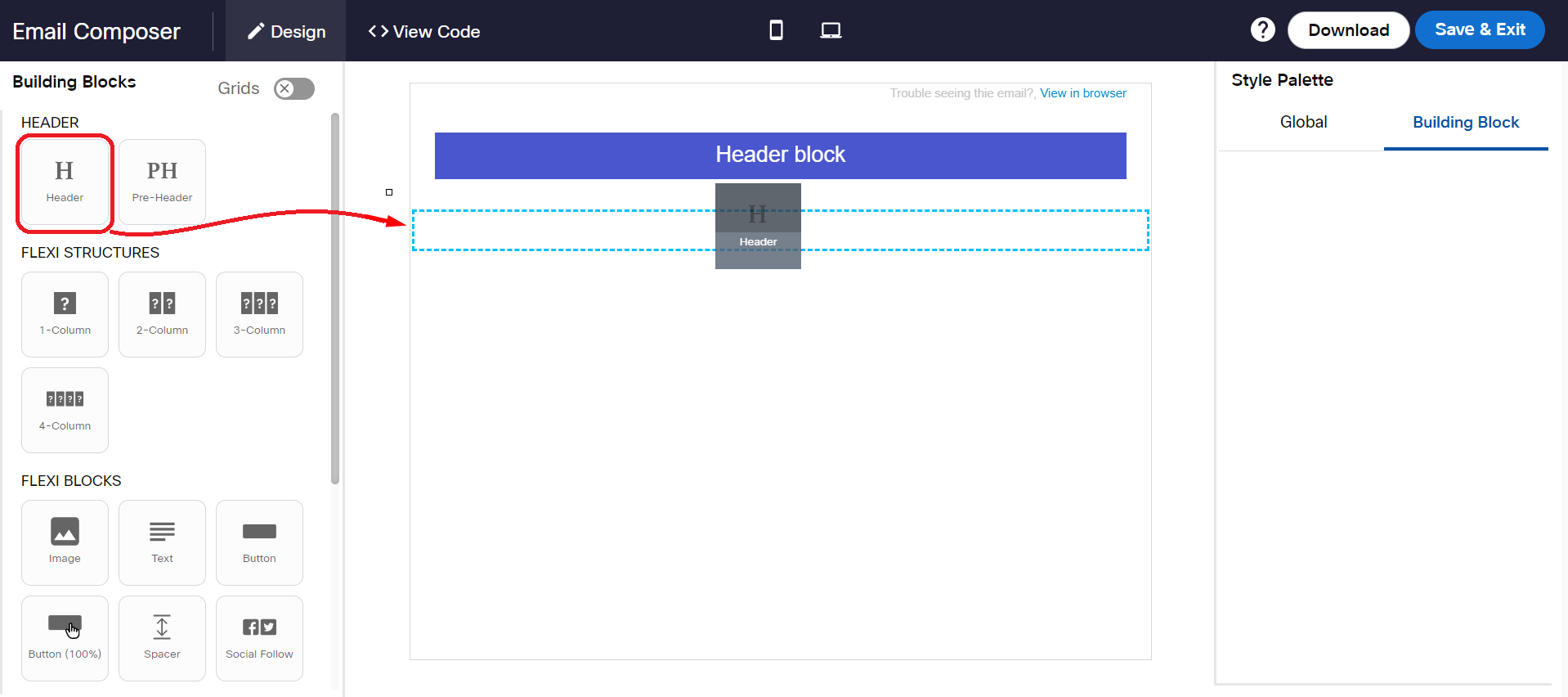
A header is used to represent introductory content. The header has a default text as “Trouble seeing this email? View in browser ”. Sometimes ESPs (Email Service Providers) may block some of the images from loading. In such cases, users cannot view the full content of the email.
A header is specifically used to instruct users to view the email in a browser to view the full content. If you use spaces to align the text on the workspace, it may not render properly on all the devices. You should use the alignment icons to align the header towards the left or right or center.

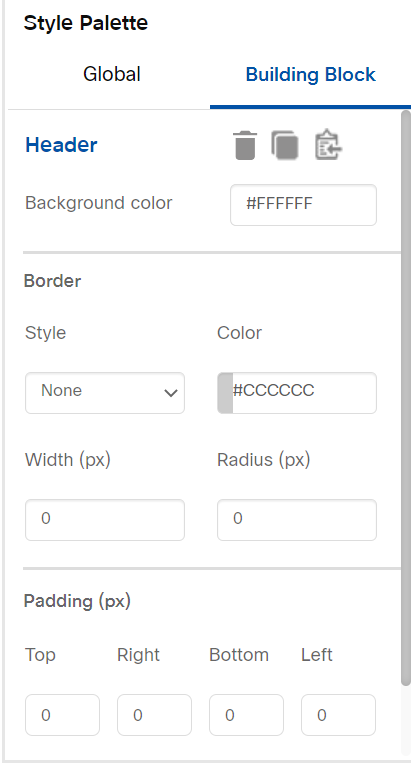
Properties:

Pre-Header Building Block
A Pre-Header is used to add a short summary of the text that is displayed in preview mode. The text is shown next to or below the Email subject line. This text is used to attract Email receivers to open the Email. In other words, this is a hidden text that is displayed only in preview mode and not displayed when the actual Email is opened.
Add the Pre-Header block as your first block in your template.
Do not use a Pre-Header block in a Conditional block.
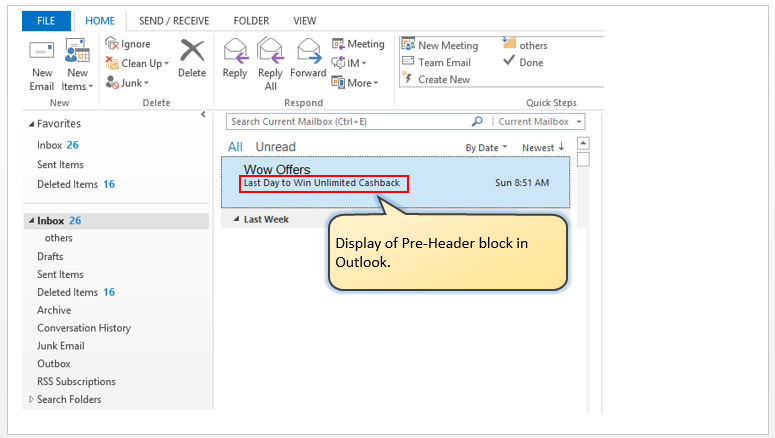
In the below example, Outlook displays the Pre-Header text "Last Day to Win Unlimited Cashback" just below the subject line. Some Email clients such as Gmail will display it along with the subject line.

There are no properties for a Pre-Header.
Updated 2 months ago