Email partials
A ‘Partial’ in Email templates is a method to create dynamic, reusable blocks of HTML code for email deployments. They enable the reuse of common elements such as headers, footers, or panels across multiple email campaigns.
For example, in a traditional method, if a user needs to change the legal ‘Terms and Conditions’ for their organization in the email footer, then it needs to be changed in each of the campaign templates. However using ‘Partial’, you can create a Footer Partial and embed it within the campaigns. If the ‘Terms and Conditions’ need to be changed, this change can be done only in one place within the Footer Partial. It will dynamically reflect on all the campaigns that use the Footer Partial.
A 'Partial' is not a full-fledged HTML page. That means a partial should always be used as part of email template only and not alone.
When to use a 'Partial'?
A 'Partial' is used in deployments where the content changes quickly from time to time. Use 'Partial' to:
- Maintain consistency with headers and footers.
- Keep all the emails on the same base formatting.
- Easily manage content changes in recurring deployments.
A 'Partial' cannot be edited or deleted if it is being used in a deployment. To do so the deployment must be paused.
Creating a 'Partial' using Drag & Drop Composer
You can create a 'Partial' using Drag & Drop composer and also through HTML code.
Follow these steps to create a 'Partial' using Drag & Drop Composer:
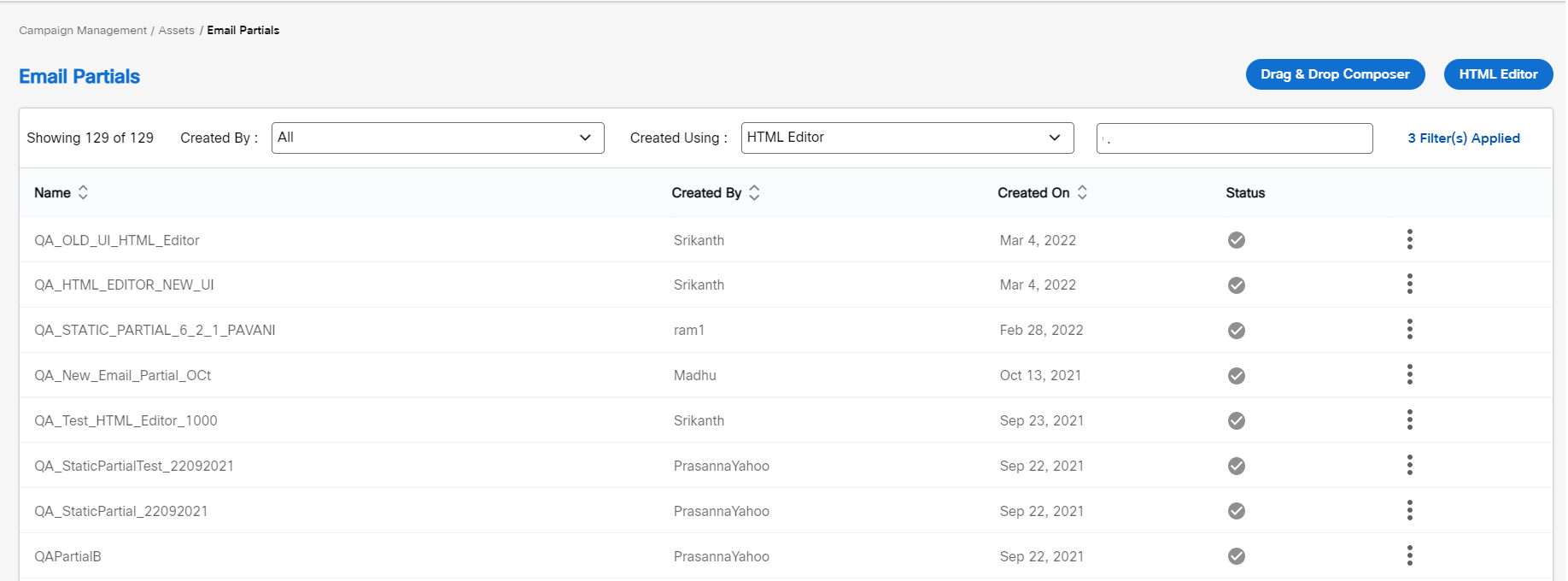
- Navigate to Campaign management > Assets > Email partials.
- Click Drag & drop composer.
- Enter a name for the 'Partial' in the screen that appears.

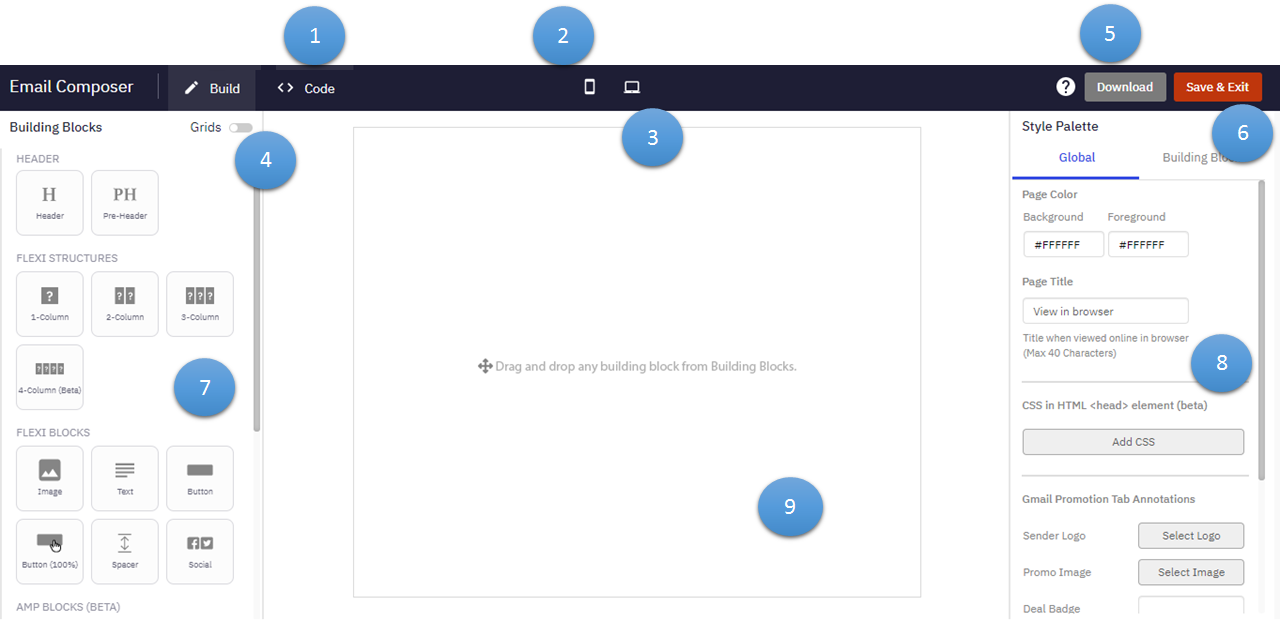
- The 'Partial' builder screen appears. Using the Building blocks, create your design.

| Feature | Description |
|---|---|
| 1. HTML Code View | To view the HTML code of the composed Partial template. |
| 2. Mobile View | To view how the composed Partial will look on a mobile device. |
| 3. Desktop View | To view how the composed Partial will look on a desktop device. |
| 4. Grids | To view the outline of the building blocks. |
| 5. Download | To download the composed Partial template in HTML format. |
| 6. Save & Exit | To save the Partial template design and close the composer screen. |
| 7. Building Blocks | It contains all the building blocks to design a template. |
| 8. Style Palette | It contains all the style elements that can be used to change the text style and assign properties to blocks. |
| 9. Design Canvas | It is the work area that holds the design of the Partial template. |
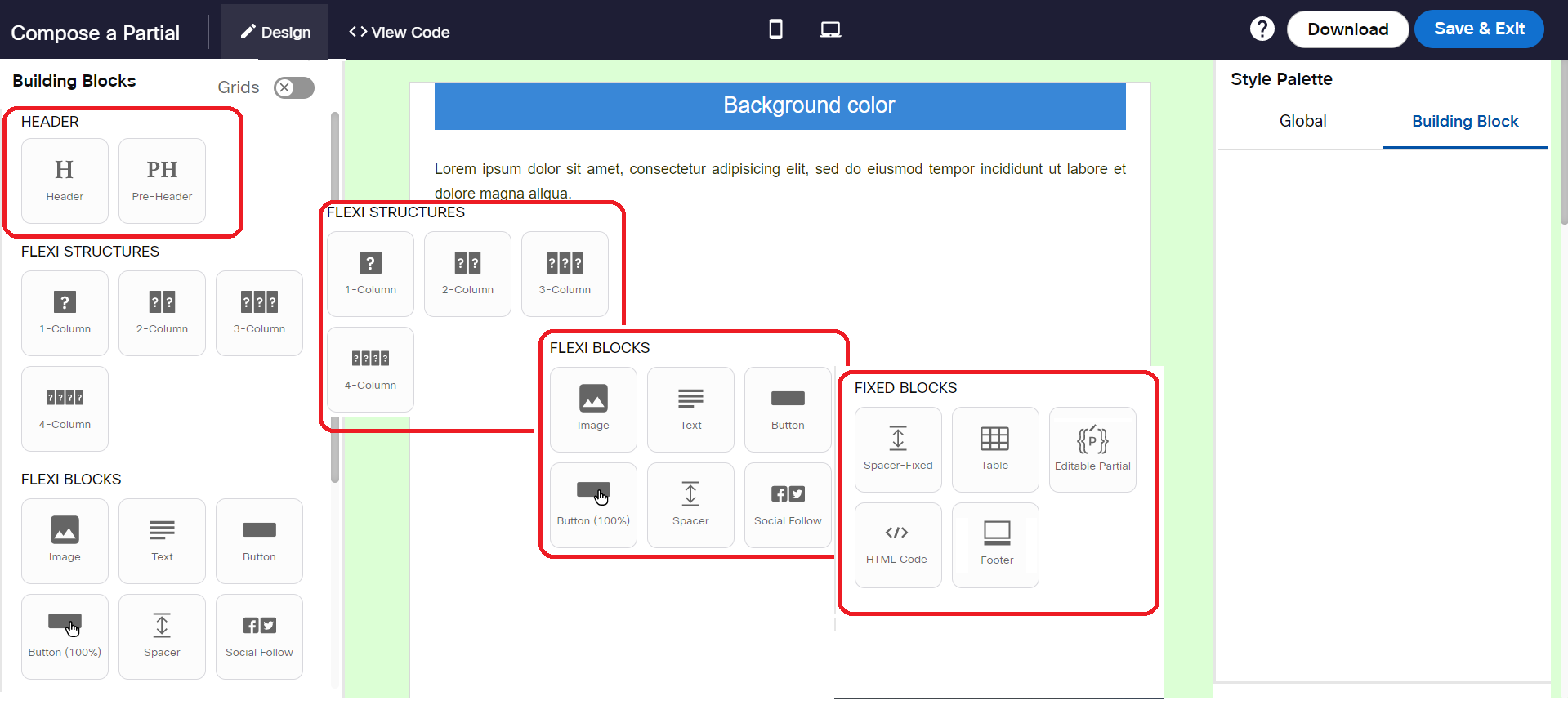
- Add the required Building Blocks to design the Partial. Click here for detailed information on building blocks.

- From the Style Palette, set the required style for the blocks.

- Click Save & Exit.
Now the 'Partial' can be used in an Email template. When a partial is added to a template, you can preview the content of the partial.

Working with 'Editable Partial' in Email Composer
You can edit a 'Partial' in Email Composer using an 'Editable Partial' block. When you add a 'Partial' using an 'Editable Partial' block, all the building blocks inside a "Partial" will be treated as individual blocks and they can be edited/deleted.
A 'Partial' inserted in Email Composer using 'Partial' block cannot be edited. Using the HTML view of Email Composer any block can be edited. You can edit a 'Partial' as well. But we cannot guarantee that it will render properly in all email clients. You can do it at your own risk.
Follow the below steps to edit a partial in your template:
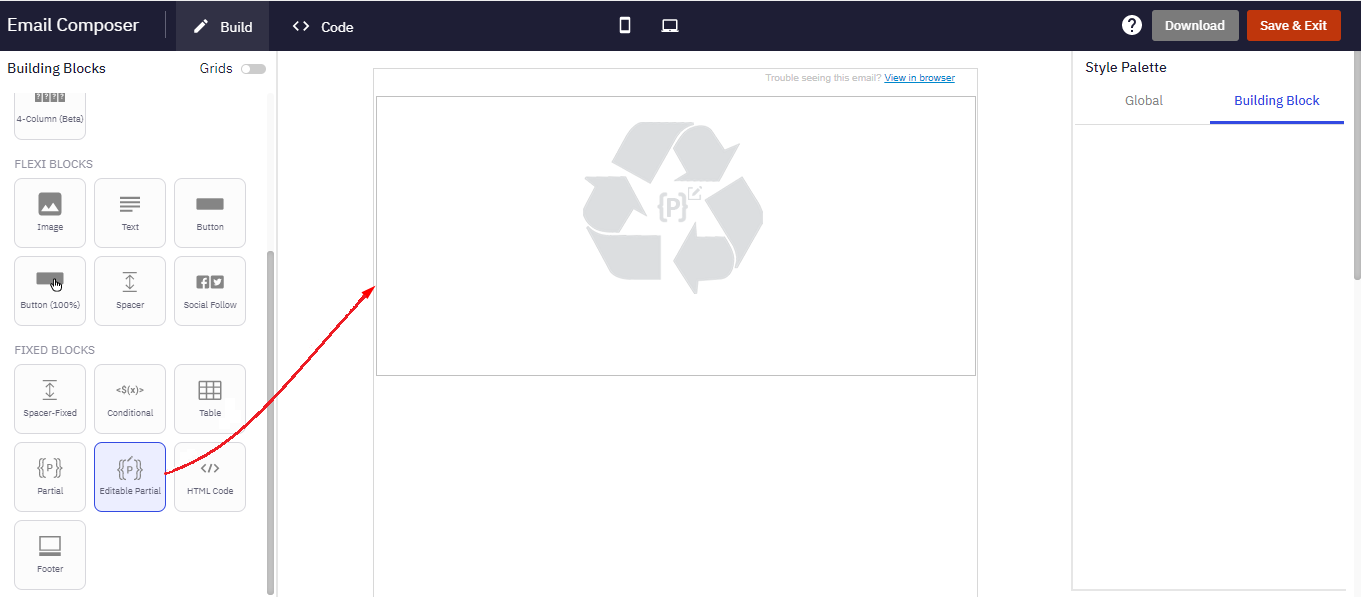
- To use an editable partial in a template, navigate to Campaign Management » Assets » Message Templates. Drag and drop an 'Editable Partial' block in a new template or an existing template.

-
Click on Select Partial that appears on the Editable Partial block.
-
Select a 'Partial' that you previously created. The block gets inserted. You may decide to reuse the block without any changes or edit the block as per your design.
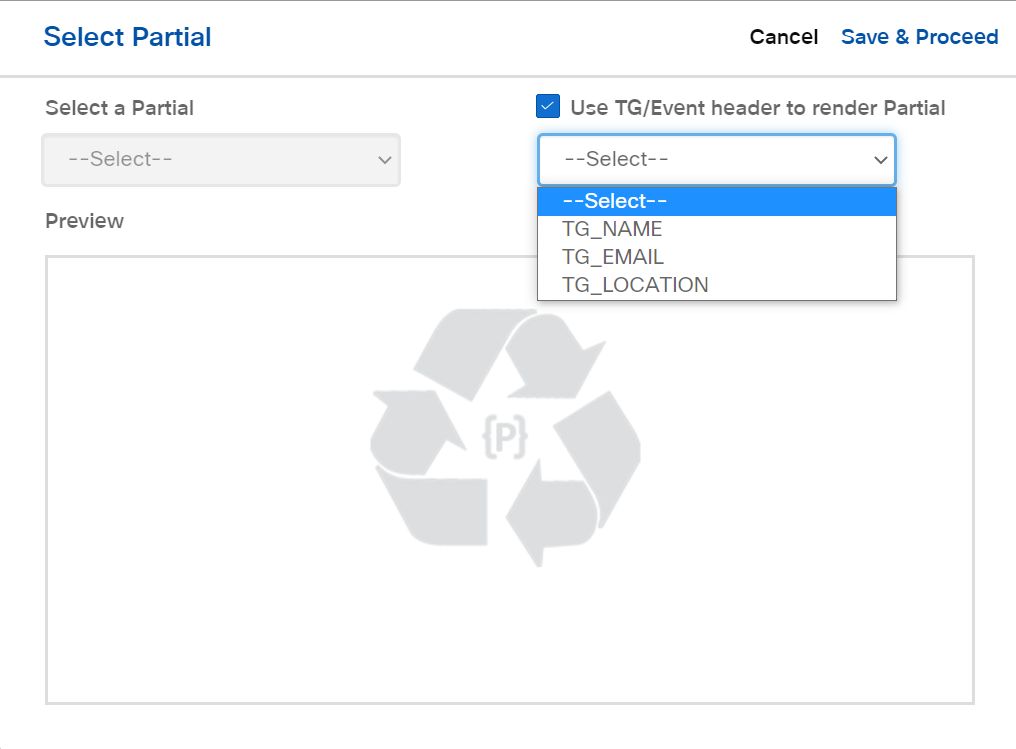
To insert a dynamic partial, select the checkbox Use TG/Event header to render Partial and select the required header.

When a ‘Dynamic Partial’ is selected it will be shown as {{$(TG_HEADER)}} in the Design and Preview areas.

Creating a 'Partial' using HTML Editor
You can create a partial using HTML editor. You must be fully aware of designing an email template using HTML code. A 'Partial' can be hand-coded and saved as an asset within Webex Campaign and can be configured in multiple emails. They can be inserted into email content by using a tag in the {{}} format, For example, {{Footer}} could be a Partial used in a template.
Follow these steps to create a 'Partial' with HTML code:
- Navigate to Campaign management » Assets » Email partials.
- Click HTML editor.

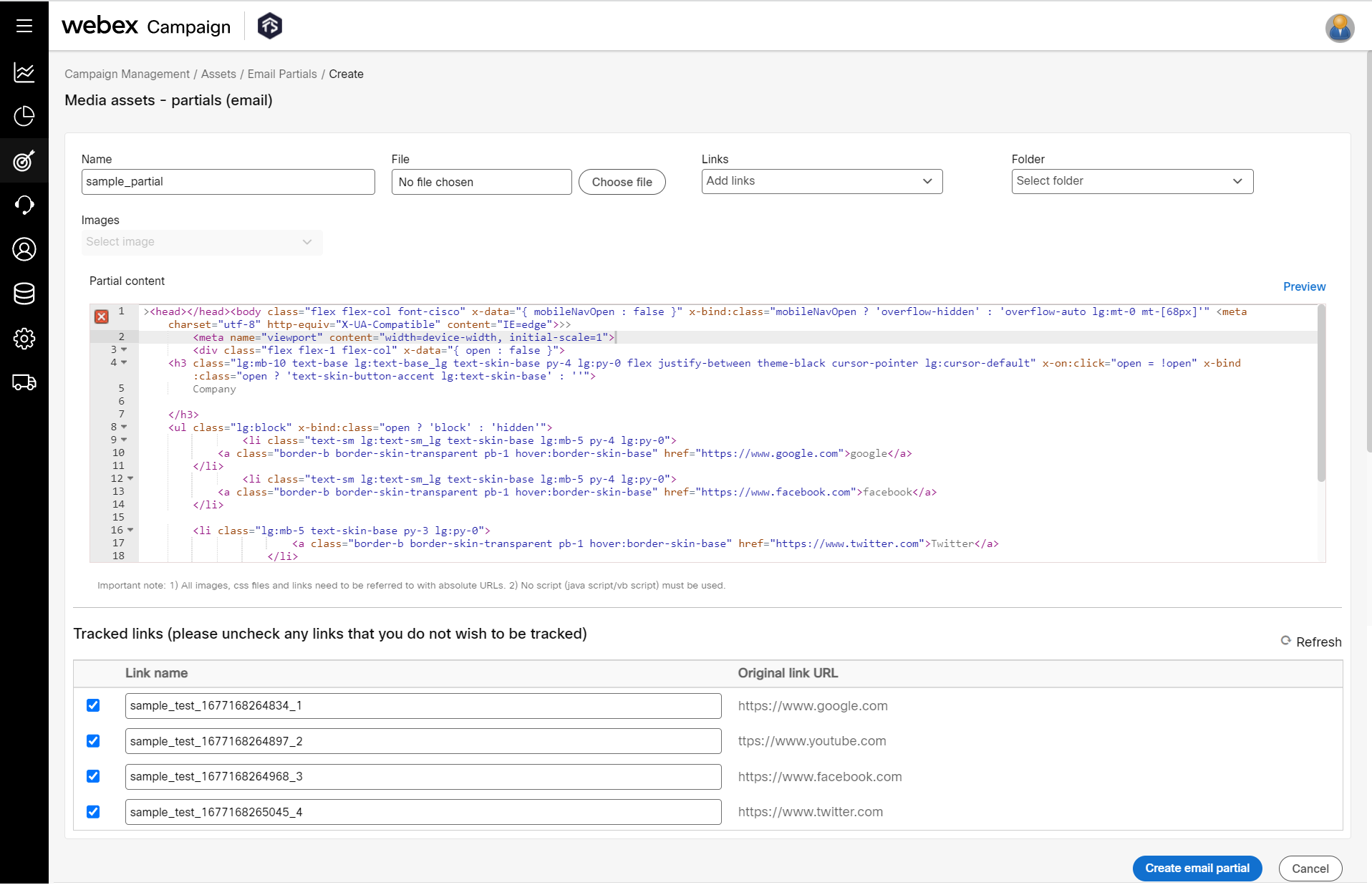
- Enter details for the following fields.
- Name : Enter a name for the partial.
- File : Click Choose file to select an already existing HTML that you want to use as a partial,
- Links : Select a link that is already created as an asset.
- Folder: Select the folder to show the images in Images drop-down.
- Images: Select an image to insert.
- Partial content: Write the HTML code to design your partial.
You cannot create a partial with NULL and BLANK words. These are reserved words. If you try to use partials with these words in email deployment, then such Partial will be hidden from the end message.

-
(Optional) Click Refresh to display the links that will be tracked in the partial. By default, all links are set to be tracked. If you want to prevent a specific link from being tracked, you can deselect the checkbox associated with that link.
-
Click Create email partial.
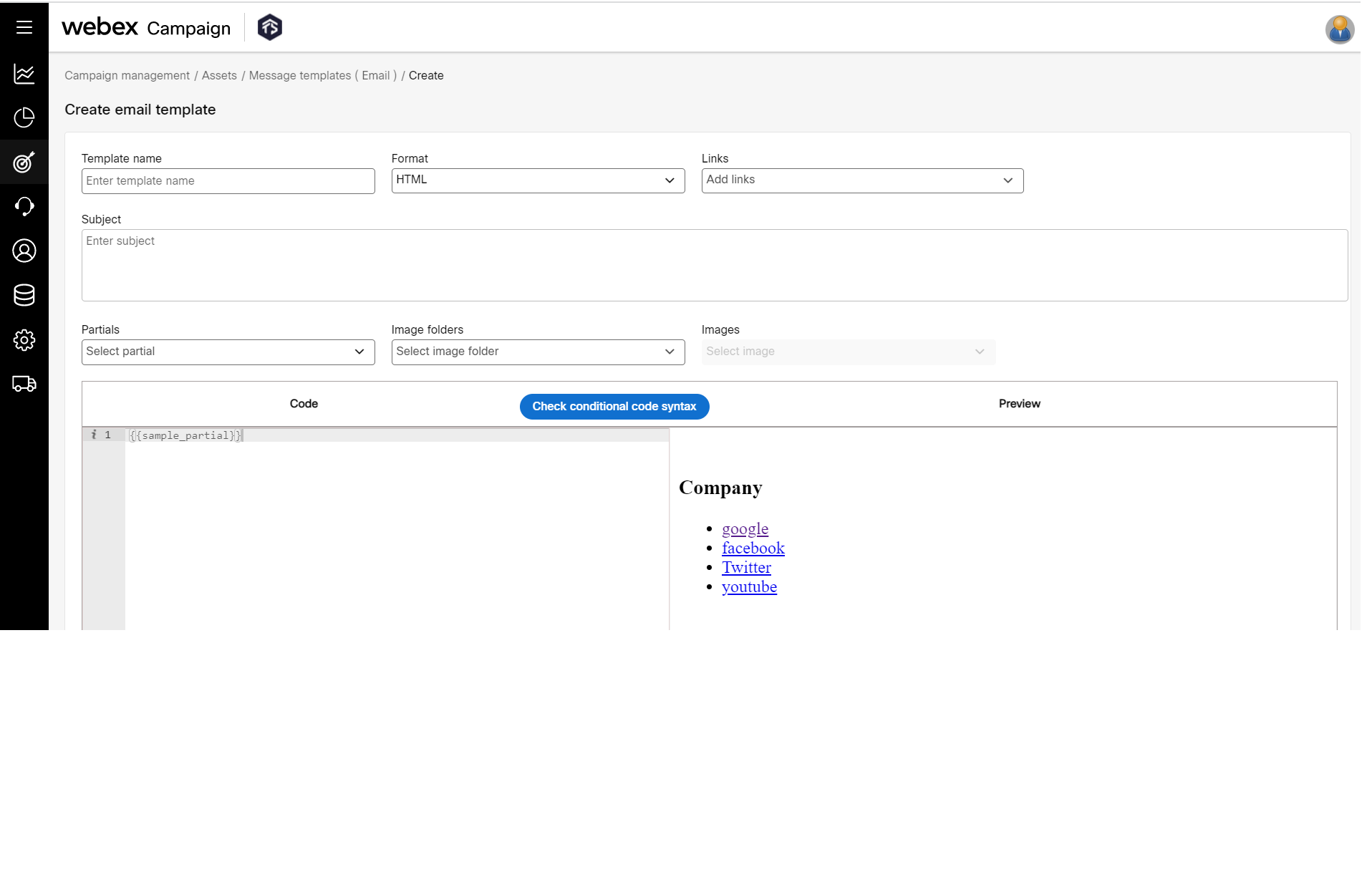
Now the partial can be used in an Email deployment. Within email templates created using the ‘HTML-Editor’, when you copy-paste HTML code containing a ‘Partial’ (i.e., the Partial name enclosed within double-curly-braces), you can see the preview of the Partial within the Preview pane on the right side.

Conditional Logic within Email Partials
If a Partial has incorrect syntax, then the deployment will be stopped at the point of activation.
- A Partial with conditional logic can only be used as ‘Static Partial’, i.e. these Partials must be directly referred by their name in the email HTML content on the WHAT tab, e.g. {{ Partial_XYZ }}.
- Conditional content is not supported within a Partial if the Partial name itself is referenced within a Conditional block within the HTML content.
- Conditional content is not supported when Partials are used as ‘Dynamic Partials’, i.e. in cases where you are referring to the Partial indirectly by, passing the Partial name in a TG header value.
For example, {{ $(TG_CUSTOMFIELD07) }} is used in the HTML content and different Partial name values are being passed into the Deployment from the Target Group list of headers. Customer#1 may have the value ‘Gold_Offers_Partial’ in the CUSTOMFIELD07 TG Header whereas Customer#2 may have the value ‘Silver_Offers_Partial’ in the CUSTOMFIELD07 TG Header. You should not include conditional content within these ‘Dynamic Partials’ in such scenarios.
Working with Dynamic Email Partials
When using dynamic email partials by referencing them within a Target Group file, you can use the reserved partial name ‘BLANK’ or 'NULL' when a ‘content panel’ is not applicable for a segment of customers. That means, when 'BLANK' or 'NULL' keywords are used in Target Group, Webex Campaign will ignore the partial and render the content without it
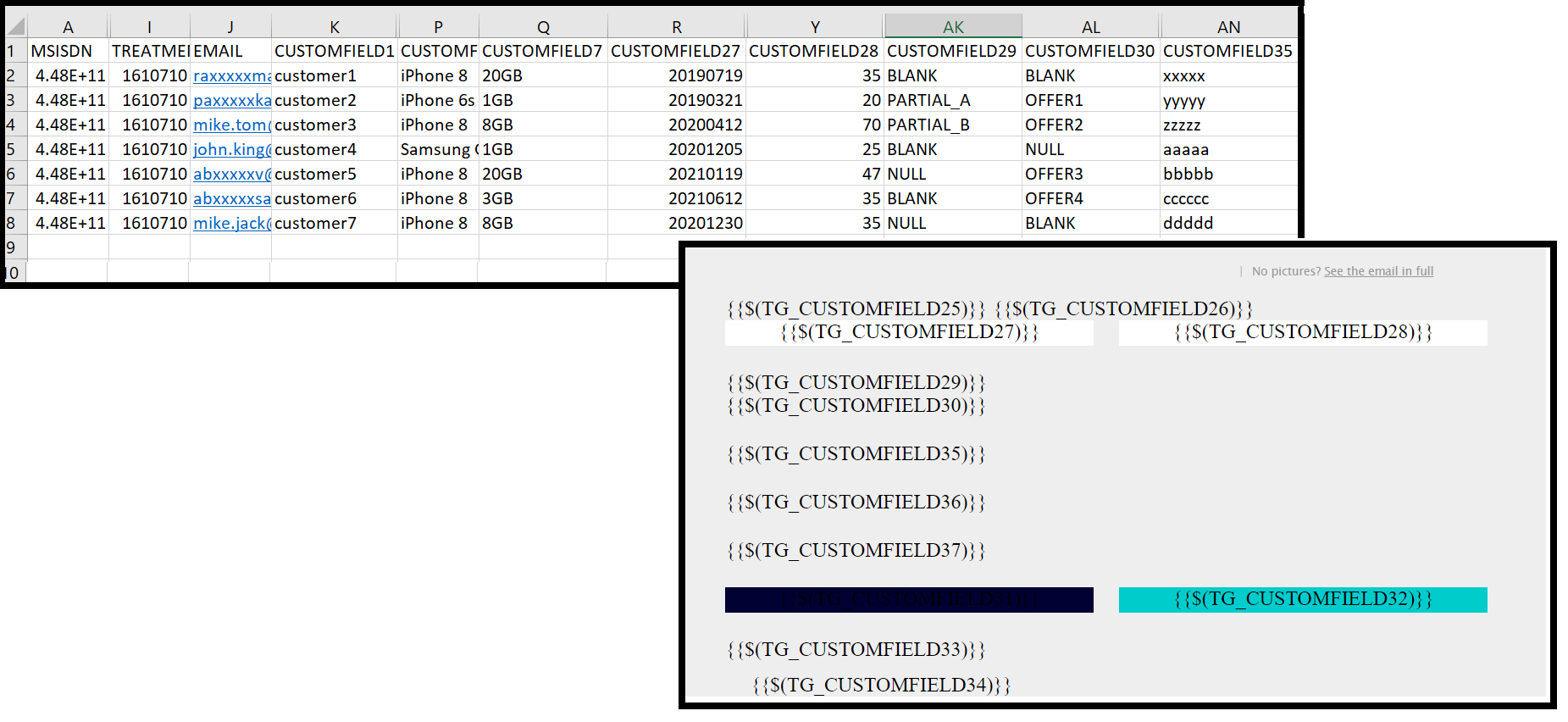
For example, consider the scenario where an email deployment has placeholders for 4 content panels (offers); however, a segment of customers may be eligible for only 2 offers.
- Use ‘dynamic’ email partials where the partial names are referenced within the Target Group file, where a specific header value in the TG file contains the partial names to be used to populate a particular ‘content panel’ within the email.
- For those customers who are not eligible to receive offers in a specific content panel, the partial name in the target group file should be ‘BLANK’ or 'NULL'.
- As usual, the dynamic partials within the email content should be referenced with the ‘double-curly-braces’ syntax, e.g. {{$(TG_CUSTOMFIELD29)}}. The values for the ‘CUSTOMFIELD29’ header for different customers will be different partial names.
- Webex Campaign will disregard the ‘BLANK’ or 'NULL' value and render the remaining content.

Updated 2 months ago