Creating a Landing Page using Drag & Drop Composer
The data captured using Drag & drop landing page composer will be securely stored in our database. Please raise a request with the Operations team/Account manager to get the feed having the details of captured data.
We will be adding this as a standard report/feed in future releases.
Follow these options to create a landing page using Drag & drop composer.
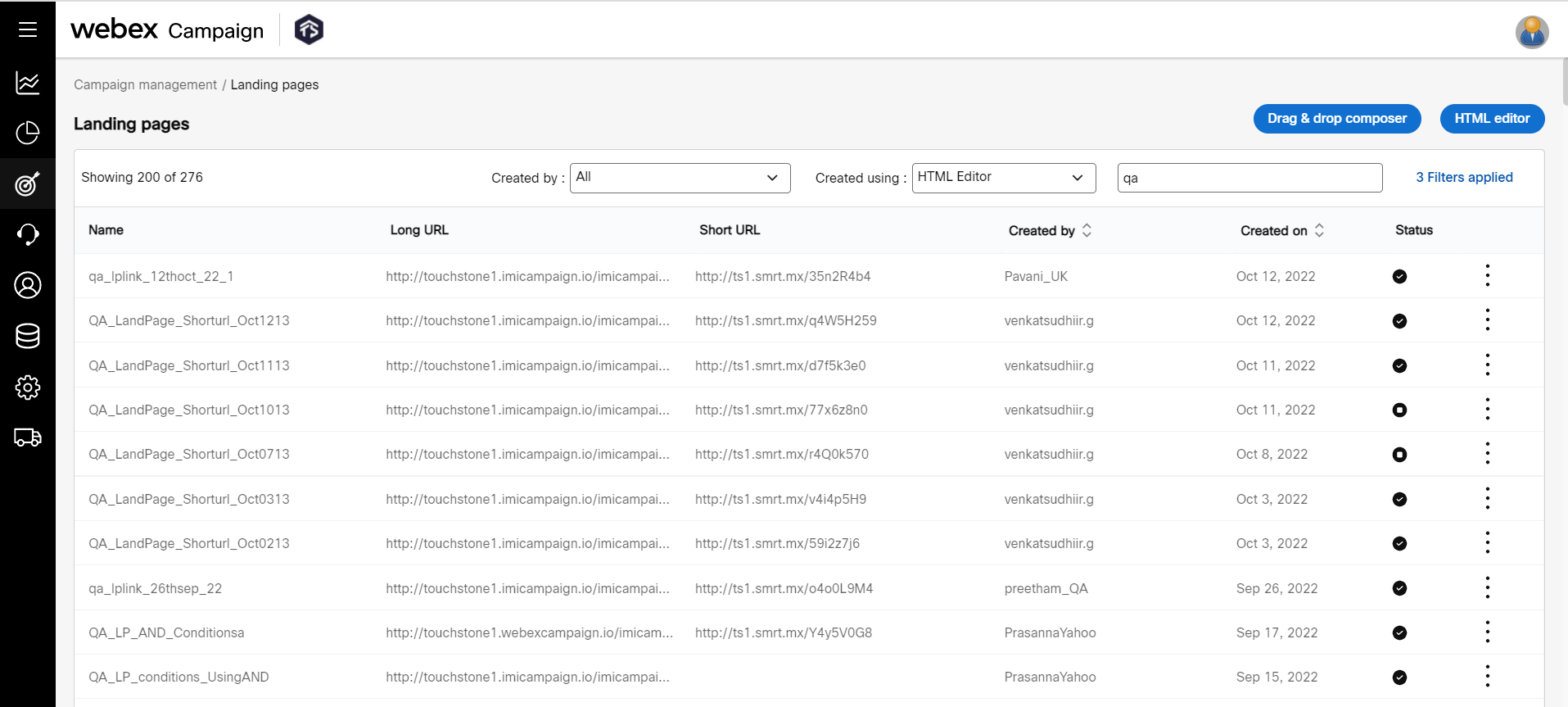
- On the Landing page list screen, click Drag & drop composer.
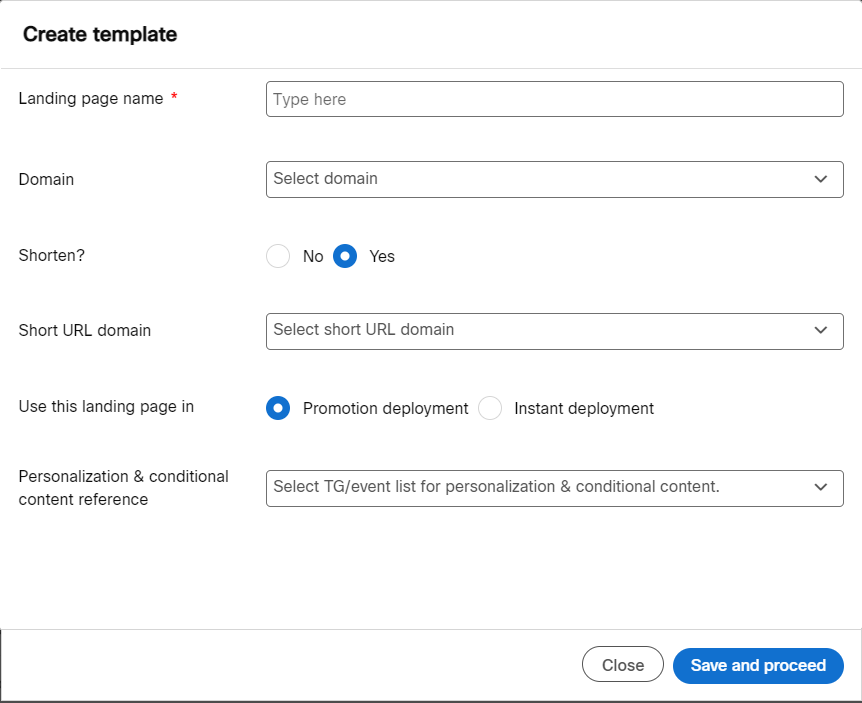
The Create Landing page screen appears.

- On the Create Landing Page screen, enter details for the following fields:
- Landing page name: Enter a name for the Landing page.
- Domain: Select the domain from the drop-down list box. The domain is pre-configured for a tenant.
- Shorten?: To shorten the landing page URL, proceed with option Yes and then select the Short URL domain from the drop-down list box. If you do not want to shorten the URL, click No.
- Use the landing page in: Select the type of deployments where you want to use the landing page.
- Personalization & conditional content reference: Select a target group to associate headers for personalization and to create conditional content.
Webex Campaign support both HTTP and HTTPS URL links. If you have created HTTP URL links and want to migrate to the HTTPS URL links, please contact our support team.

- Click Save and proceed.
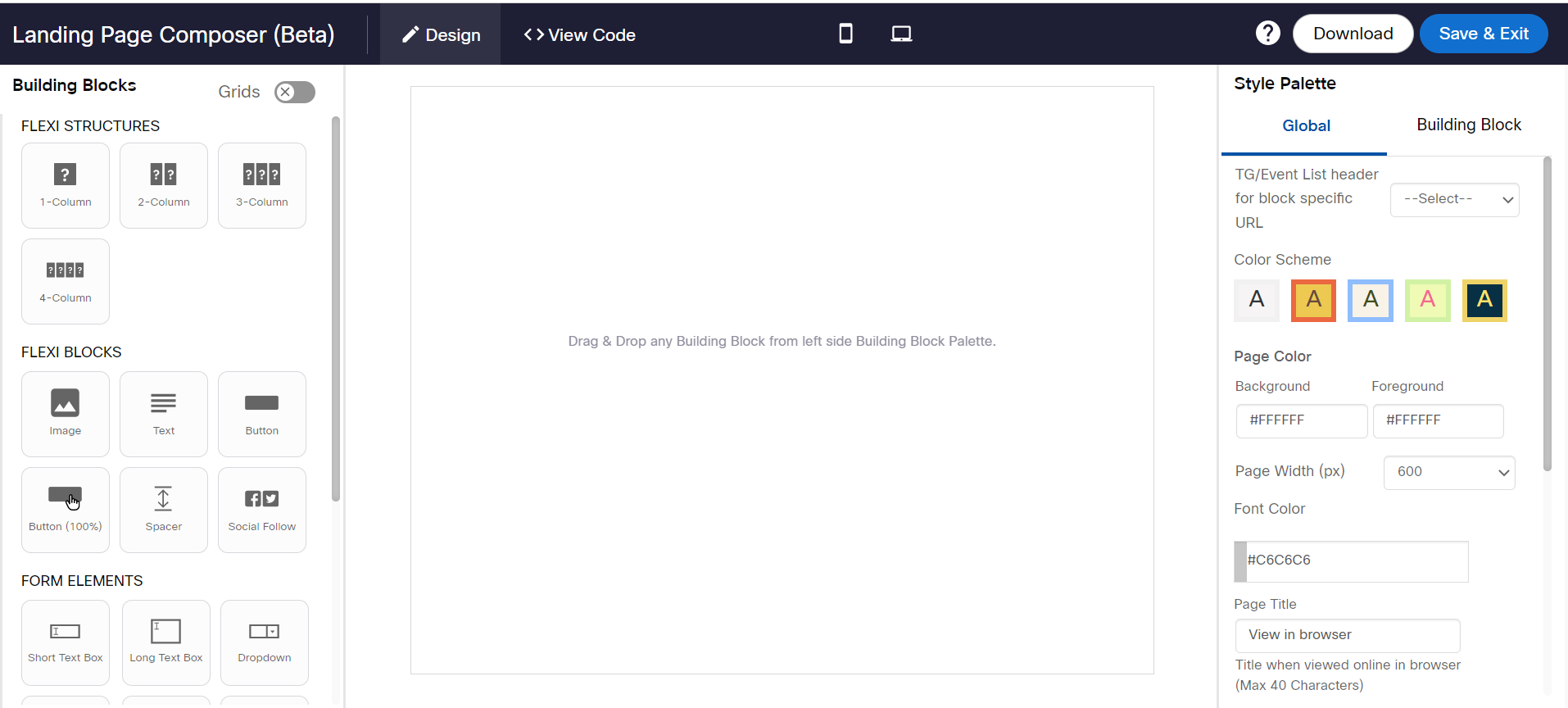
The Landing page composer screen appears.

-
To create a landing page, drag and drop the Building Blocks from the left panel onto the canvas and configure the required properties. Refer to the following sections for more information on using the Building Blocks.
-
Click Save & Exit.
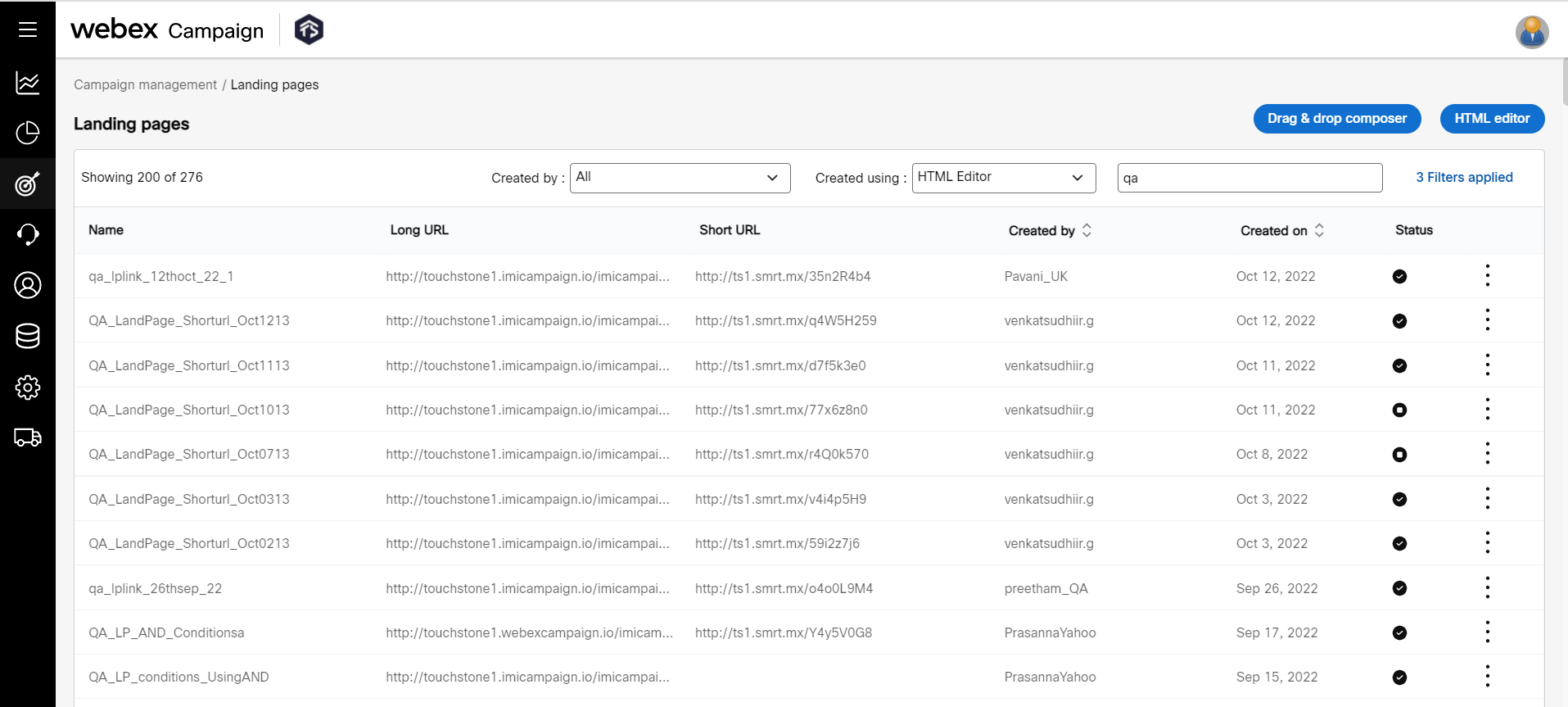
After a landing page is created, you can copy the link by clicking on the Long URL or Short URL on the Landing Page list screen.

Updated over 1 year ago