Using Image as Background
You can set an image as a background to overlay text for the following building blocks.
- Table block
- 1-Column Flexi Structure
- 2-Column Flexi Structure
- 3-Column Flexi Structure
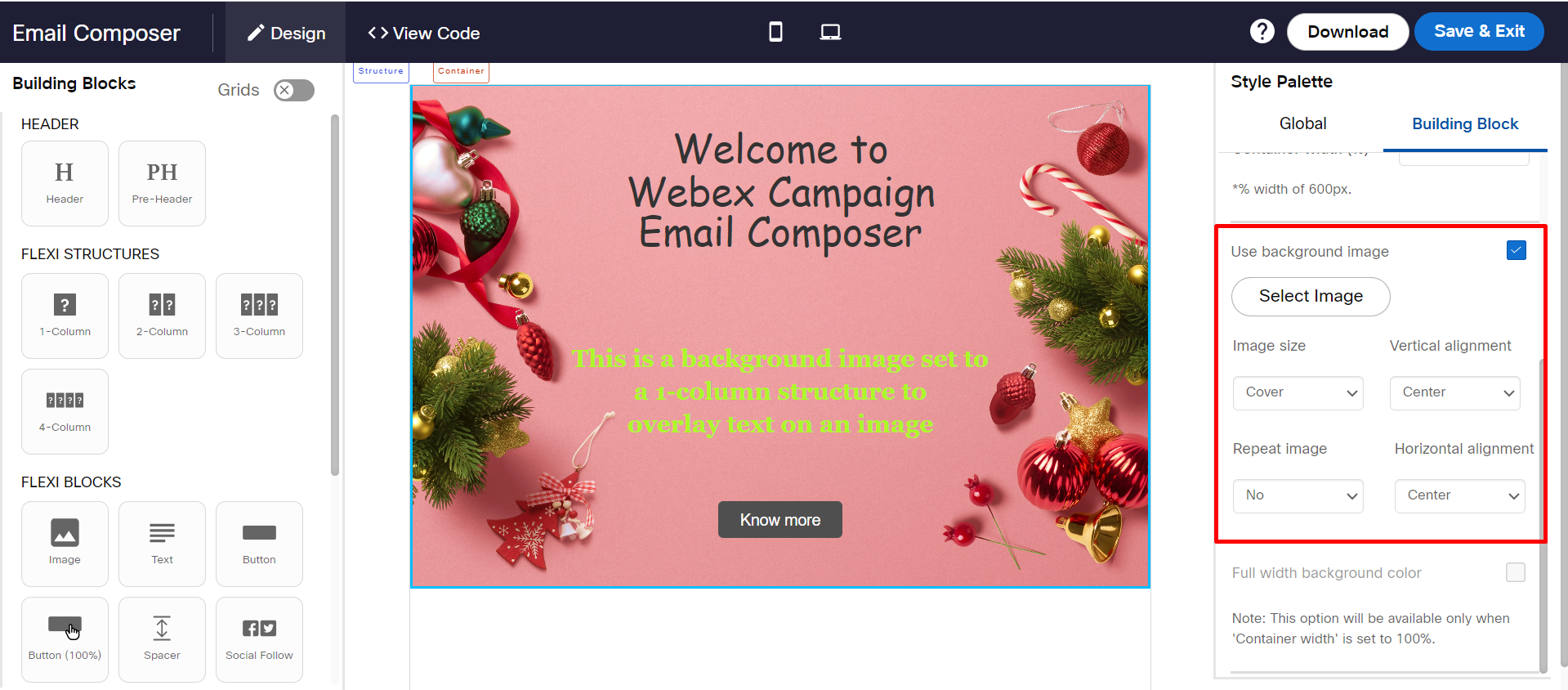
Here's an example that illustrates the process of configuring an image as a background for a 1-Column Flexi Structure. This enables you to overlay text onto the image using a variety of styles.

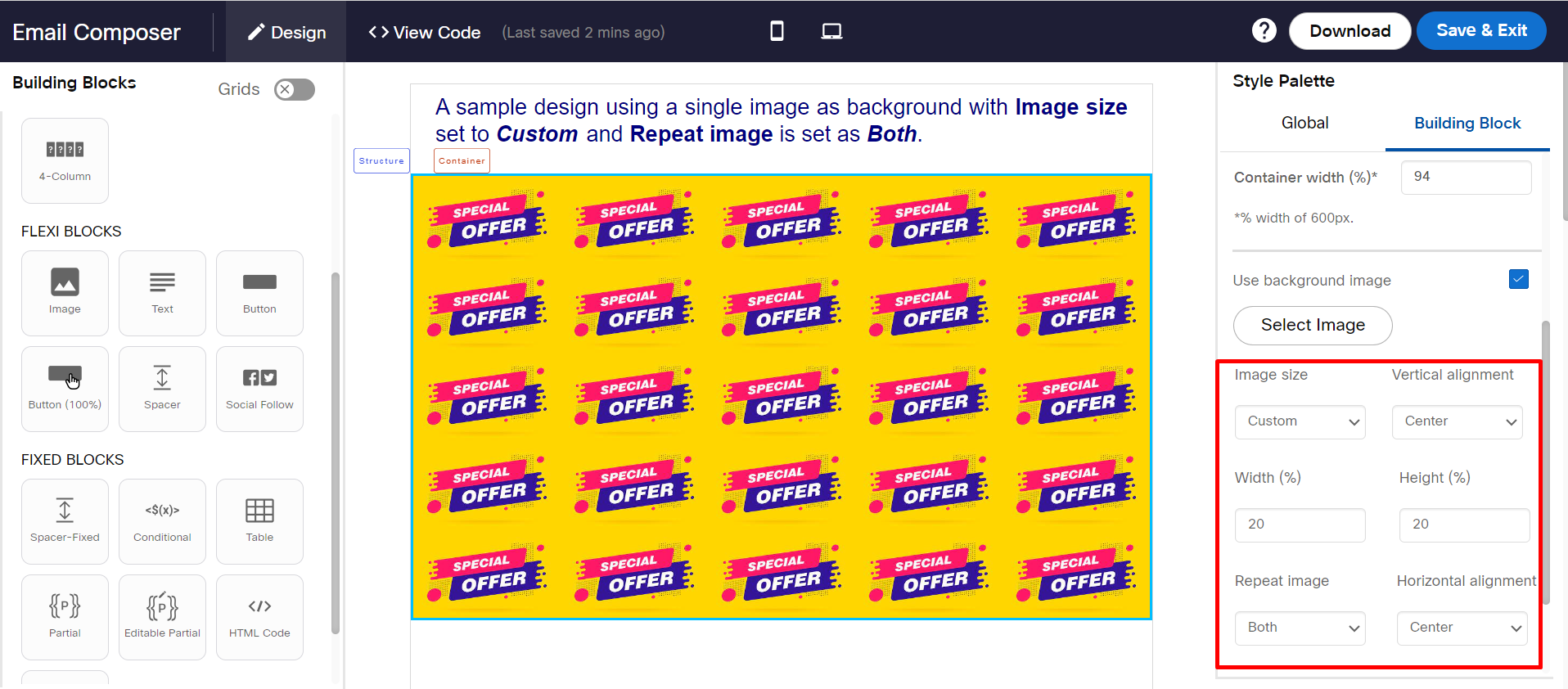
Here's another example that utilizes the custom size and repeat image options to create a response that significantly enhances the email click-through rate. In the below screen, an image is selected as the background, with the Image size set to Custom, and the Repeat image option is set to Both.
Here is the original image that is used in the email template.


Background images may not render properly (or not at all) in all email clients. Hence test thoroughly using our Inbox Preview and also by sending to test contacts. For devices /email clients that do not render background images correctly, you should apply an appropriate ‘background color’ such that the overlaying text is properly legible on that background color.
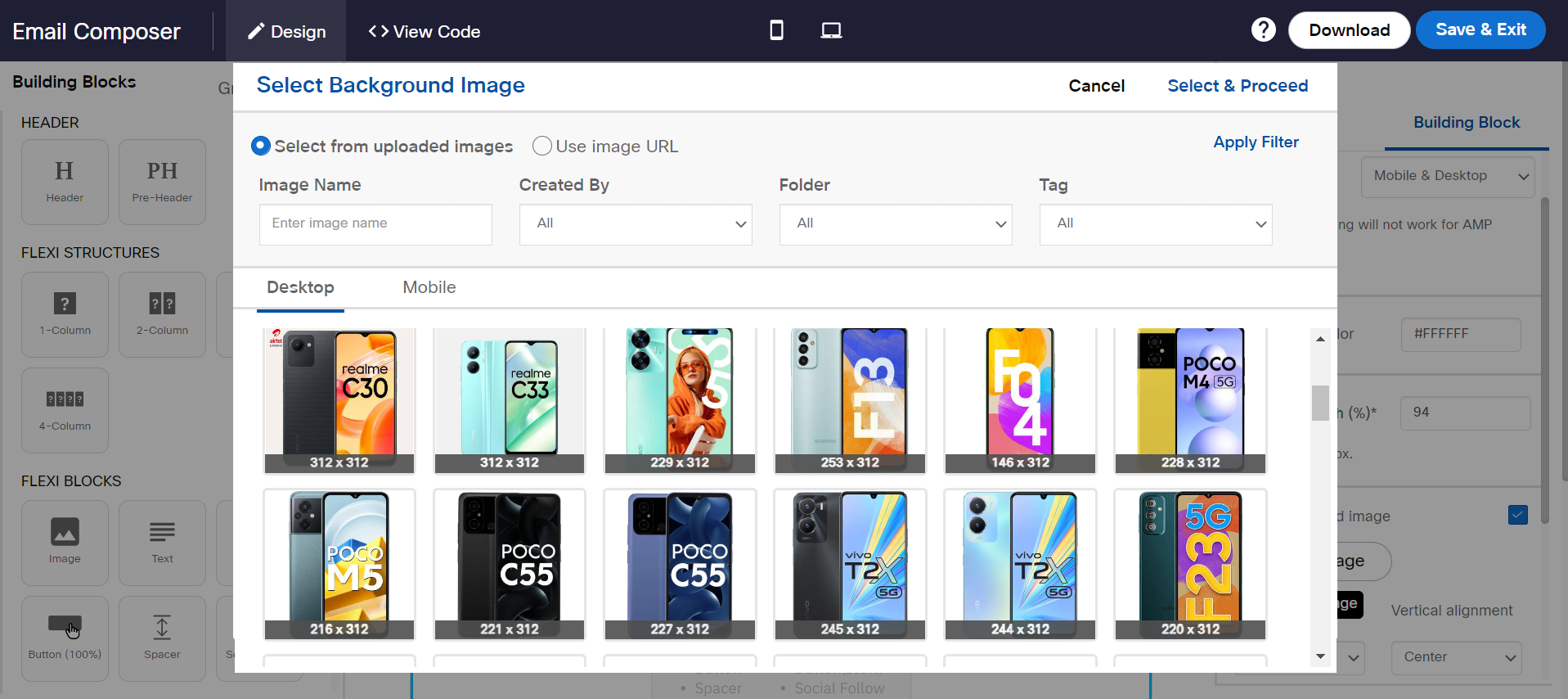
You can configure a different ‘background image’ for mobile email clients and desktop email clients.

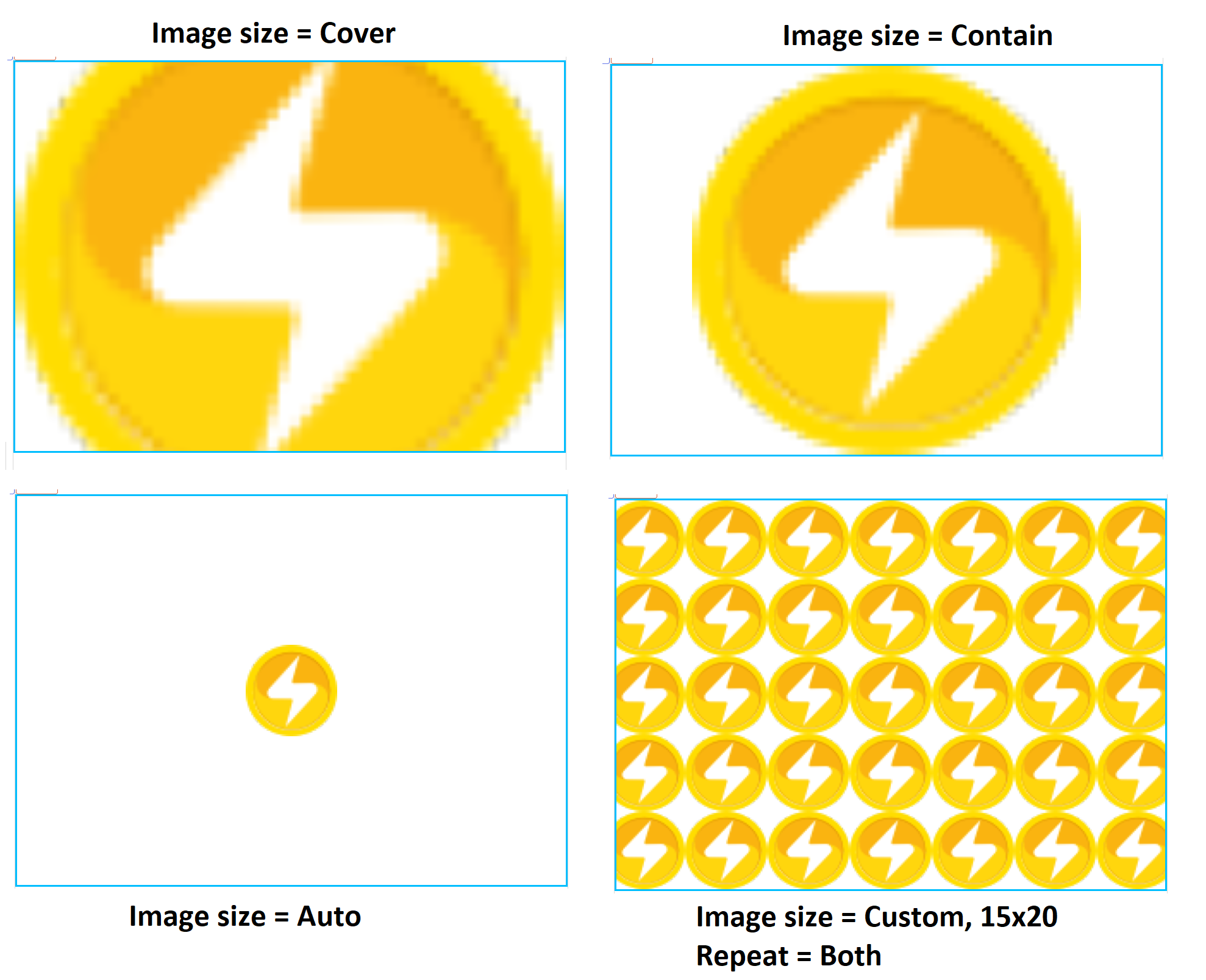
Image size: Used to set the size of the image. The options are:
o Auto: Select this option to display the image in its original size.
o Contain: Select this option to resize the image to make sure the image is fully visible.
o Cover: Select this option to resize the image to cover the entire container, even if it has to
stretch the image or cut a little bit off one of the edges.
o Custom: Select this option to set the width and height of the image in percent of the block.

Vertical alignment: Used to position the image vertically.
o Top: Select this option to position the image at the top of the block.
o Center: Select this option to position the image at the center of the block.
o Bottom: Select this option to position the image at the bottom of the block.
Horizontal alignment: Used to position the image horizontally.
o Left: Select this option to position the image at the left of the block.
o Center: Select this option to position the image at the center of the block.
o Right: Select this option to position the image at the right of the block.
Repeat Image: Used to repeat the image.
o No: Select this option to not repeat the image. The image is shown only once.
o Horizontally: Select this option to repeat the image horizontally.
o Vertically: Select this option to repeat the image vertically.
o Both: Select this option to repeat the image both horizontally and vertically.
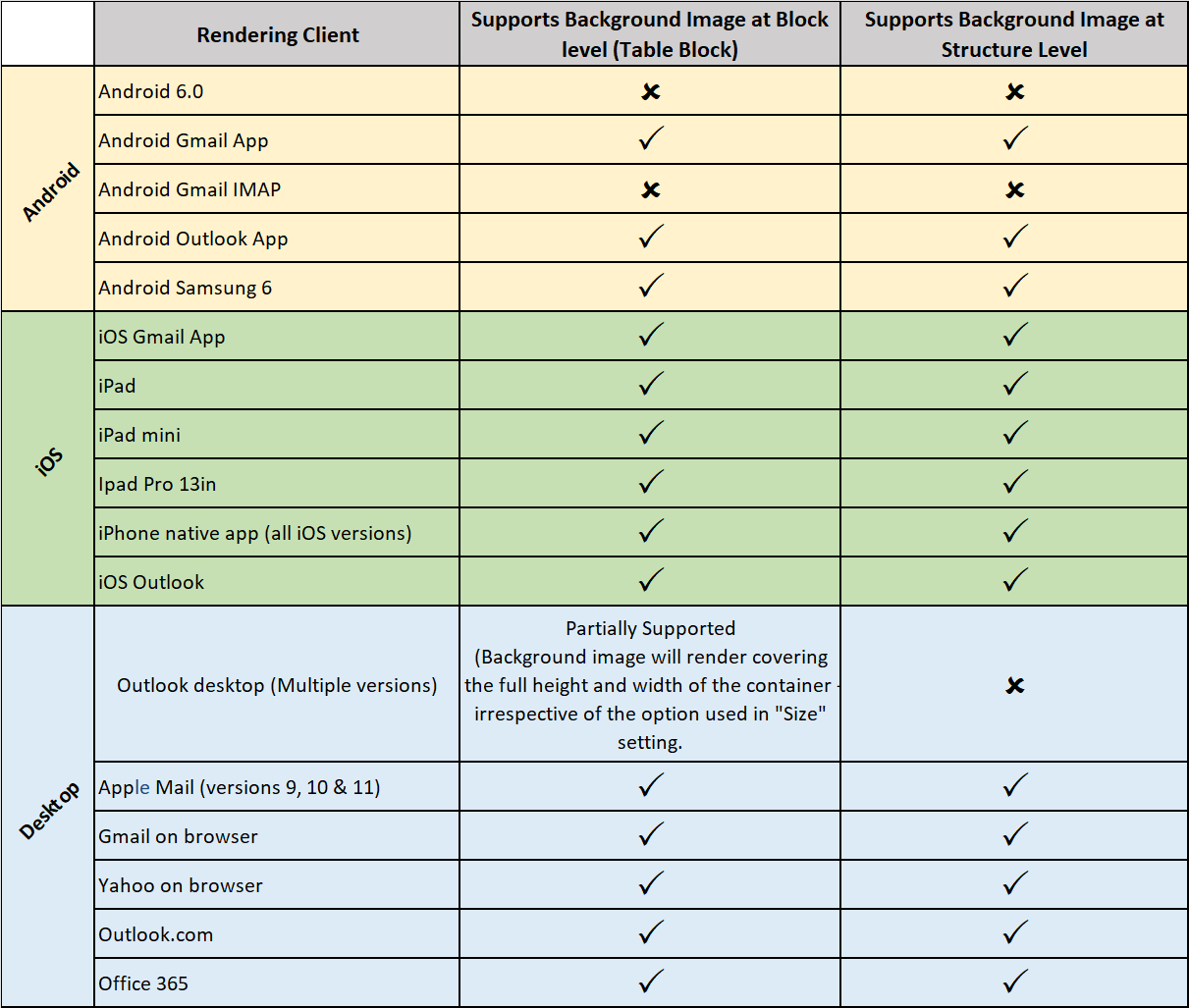
The following table shows whether the Background Image feature is supported by various popular email clients:

Updated 2 months ago