Important considerations when using AMP email content
We want to highlight some of the reasons why AMP HTML content may not render as expected:
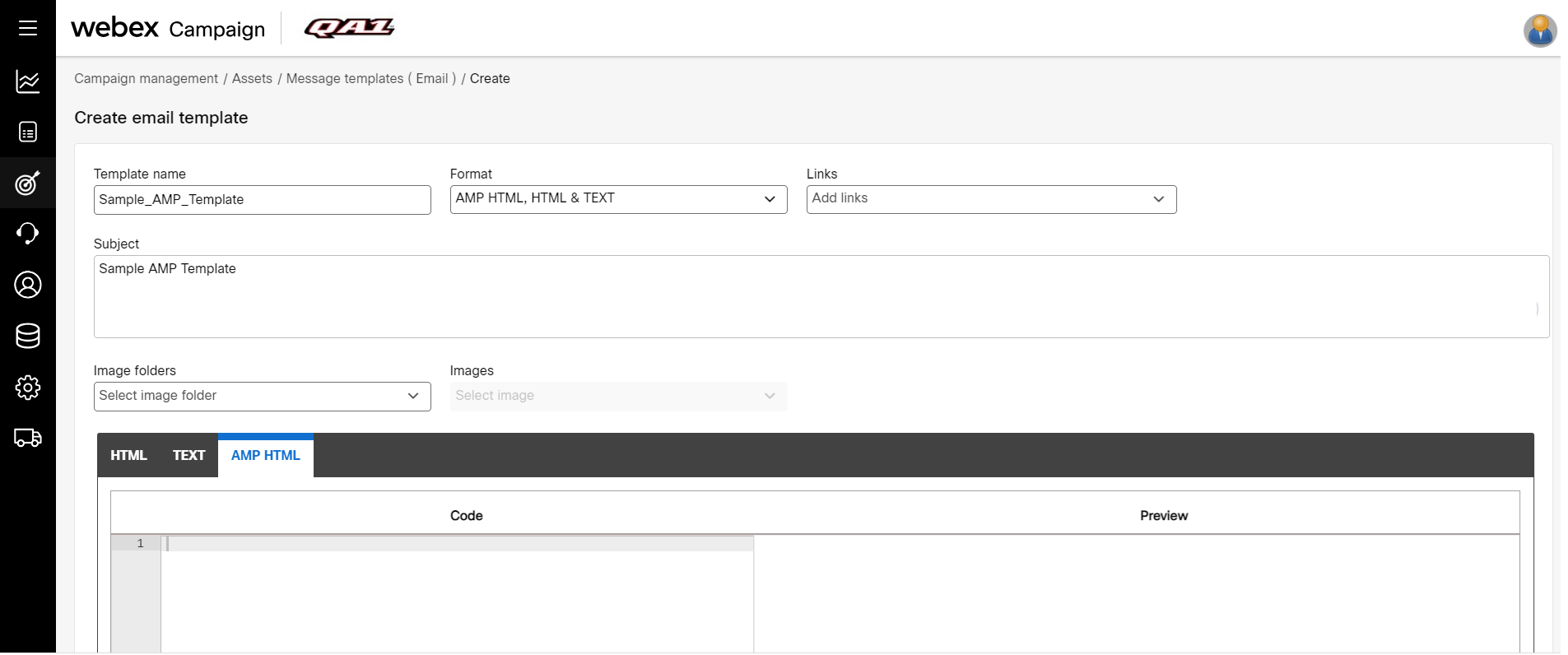
- We recommend using our Drag-and-drop email composer to create AMP HTML templates. However, for advanced users, we’ve enabled the option to use third-party AMP HTML code in the HTML editor. If you decide to use third-party AMP HTML, please be aware that we do not provide any support for rendering issues or unexpected results. It is your responsibility to add a valid AMP HTML code in the HTML Editor.

- When you add third-party AMP HTML code, please ensure it is complete in all aspects. For example, verify if the code contains all the necessary AMP tags. You must include the tag mentioned below:
4email-data-css-strict
- On your browser, open https://validator.ampproject.org/ and add the AMP HTML code. If the AMP HTML content is valid, it will show the status as PASS or FAIL. If the status shows PASS, you can use the template in an Email deployment.

- The AMP HTML templates are rendered only on the Gmail domain. Other domains may render only the fallback HTML.
- The sender should have completed all the necessary steps such as sender id registration with Google.
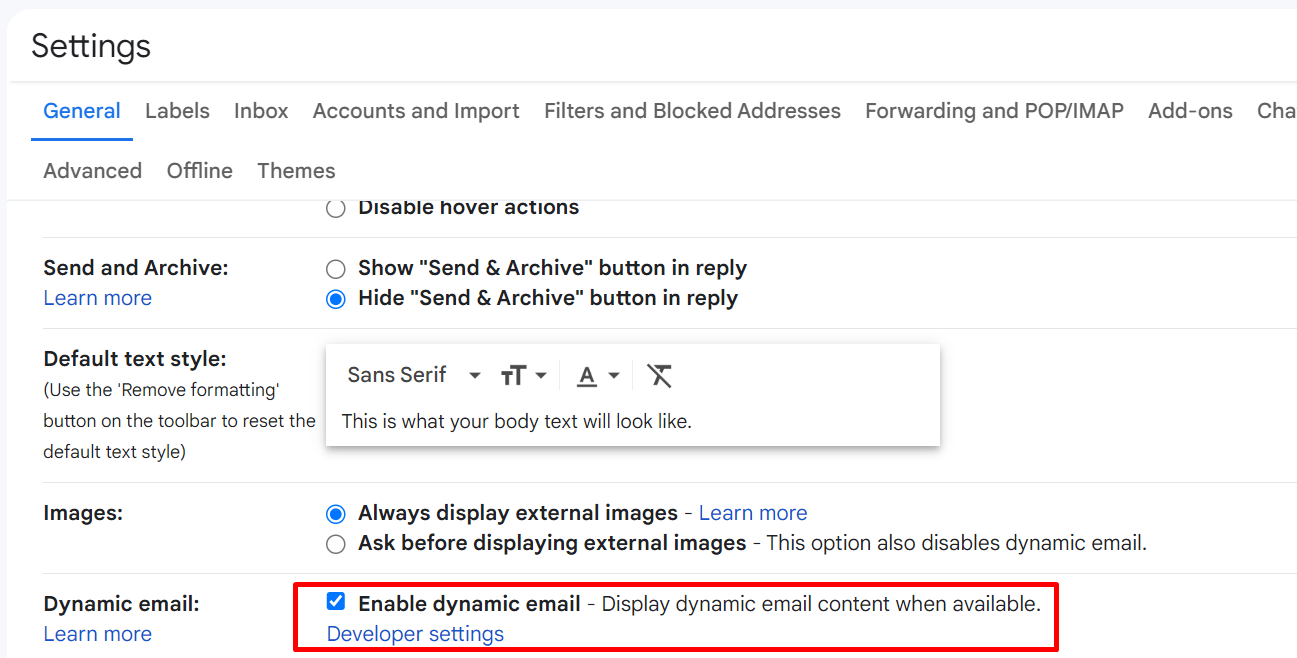
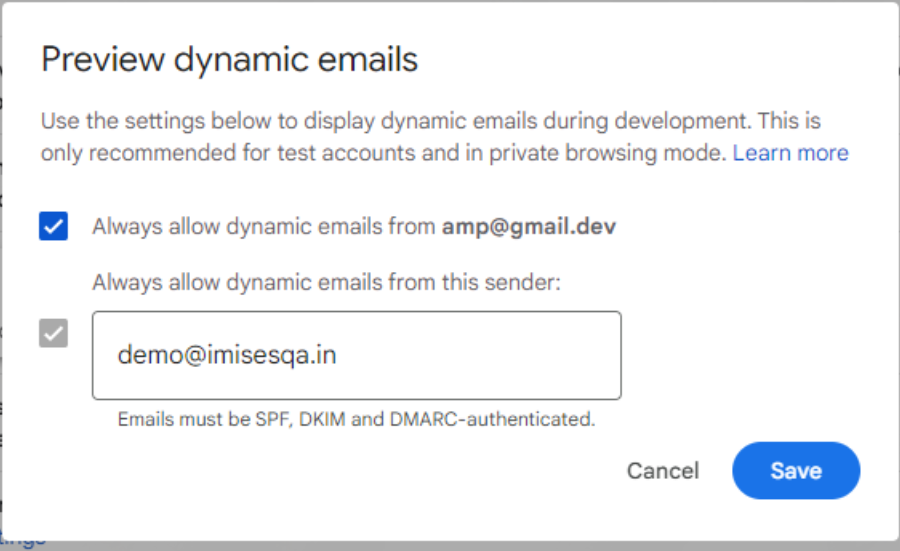
- If you are using a test sender ID, ensure that the email recipients have enabled the AMP in their Gmail settings to receive dynamic emails, and also add the test sender ID.


Updated 2 months ago