Fixed Blocks
The Fixed Blocks help you design the content outside the Flexi Structure blocks. That means you need not add a Flexi Structure to use these blocks. These blocks can be added directly on the Workspace.
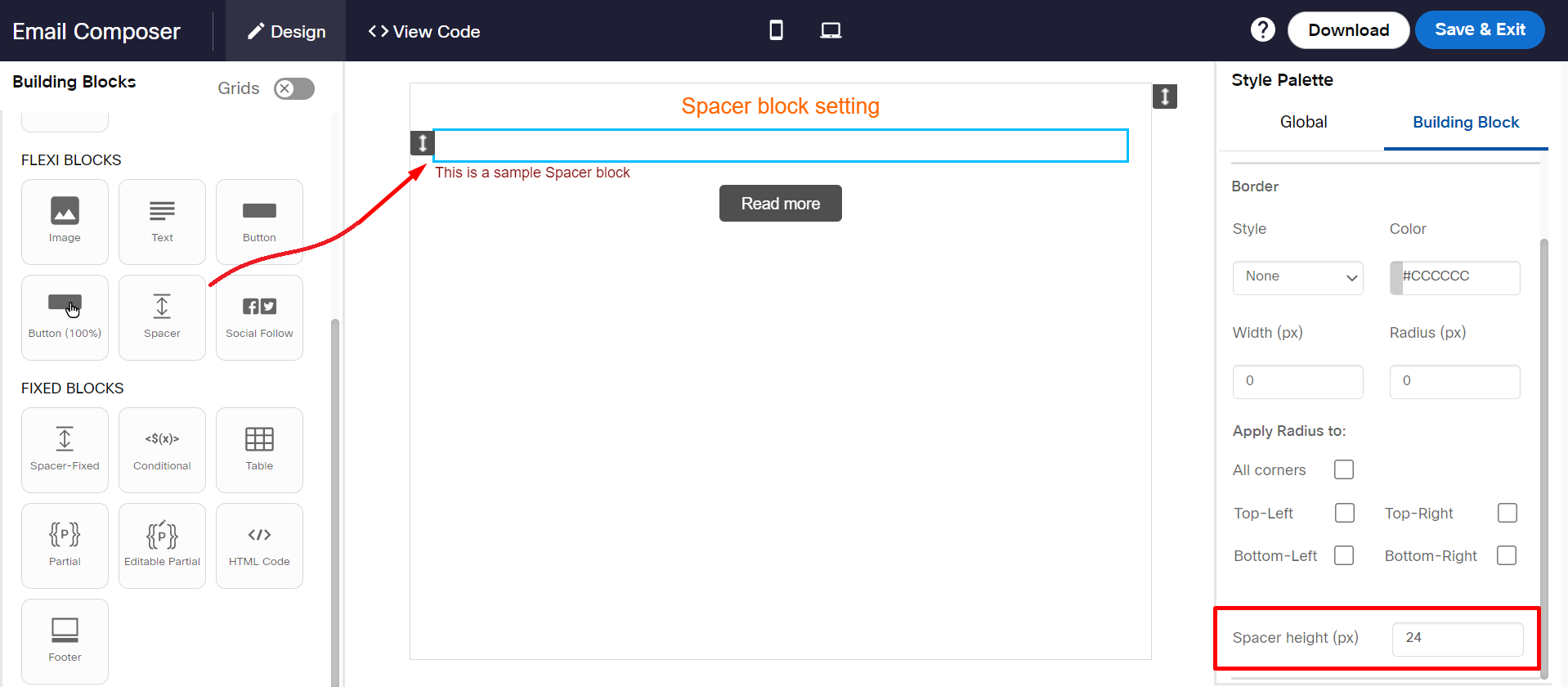
Spacer-Fixed
This block is used to add a space between two Structure blocks. When a spacer is used the blocks are separated by 24px. This is the default value. You can change the spacer height as per your need.

Properties
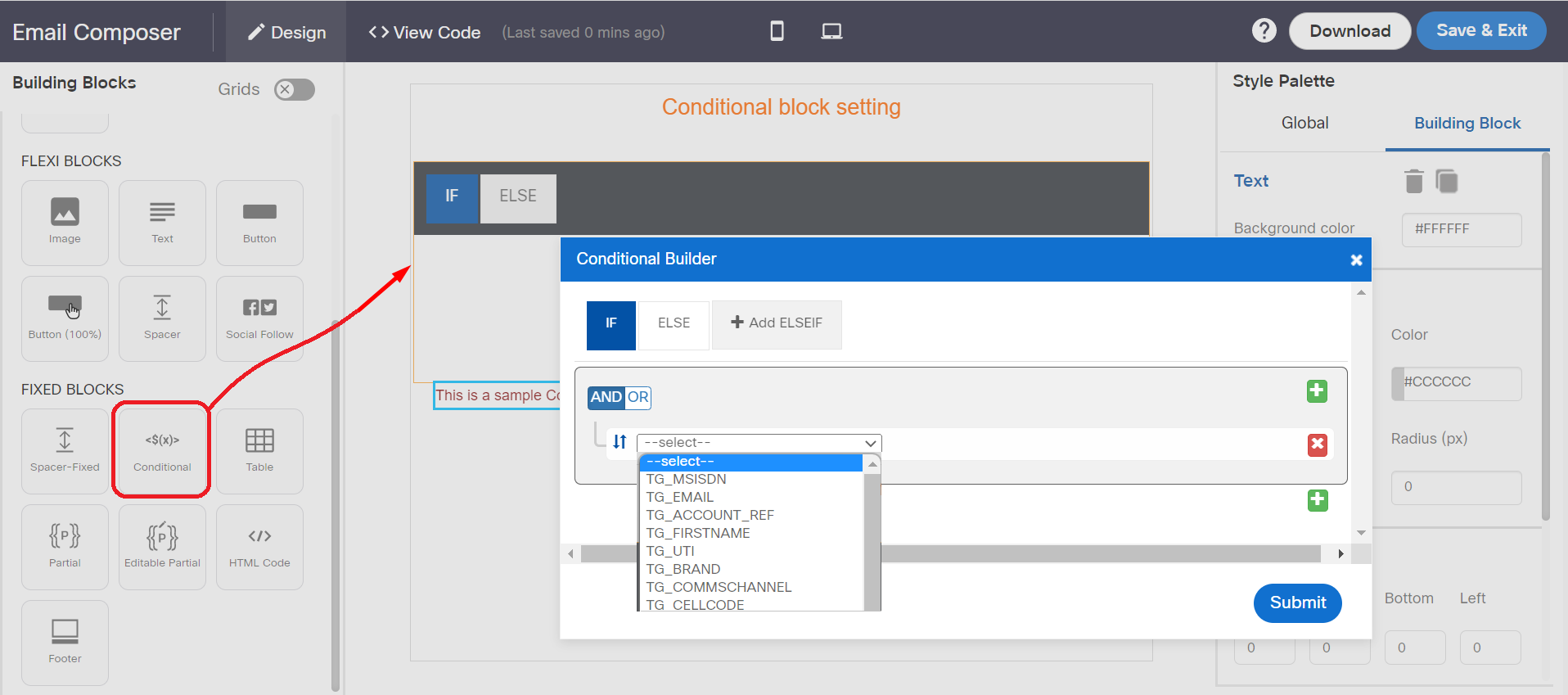
Conditional Block
You can add conditions to show specific content that satisfies the condition. Add a conditional block using drag and drop, from the left side menu only. When you add a block in the Conditional block, it should be dropped inside the solid orange border. You cannot move a block into a Conditional block on the workspace. If you are unable to add or delete images within the block, then you have to add any other building block (dummy block) on the Conditional block. This will refresh the Conditional block which will display the blue selector links. You can delete the newly added building block.
You can add the ‘OR’ operation between 2 sets of conditions. You can create expressions such as (Condition1 AND Condition2) OR (Condition3 AND Condition4) within a single ELSEIF Condition.
You can only add one such ‘OR’ condition within an ELSEIF condition.
A conditional block may not work if it is created using other methods.

Usage Recommendations and limitations:
- You can add up to 15 ELSEIF conditions in a Conditional building block. Overall 120 ELSEIF conditions can be added to a template. For example, you can add 8 Conditional blocks with 15 conditions in each or 10 Conditional blocks with 12 conditions in each.
- You cannot add a conditional block inside another conditional block.
- You should add all conditions before clicking Submit. Alerts or errors are not displayed for ELSEIF conditions that are not configured after adding them. You have to verify each ELSEIF condition for missing configuration.
- While creating a template, if a Target Group (Personalization Reference) is selected with certain headers and a conditional block is configured with the selected Target Group Headers, then if you decide to change the Target Group, make sure the new Target Group also contains the same Headers as previous Target Group else the conditional block will not work as expected.
- If the size of the template is big, then the scroll button in the preview page becomes unresponsive. For example, for a template with 326 (Text and Button) blocks and with 77 conditions the template size is 991kb. It also takes up to 30 seconds to switch between the Design view and HTML view. The time taken to switch between the Design view and HTML view depends on the text blocks in a template. For example,
- A template with 80 Conditions, 50 Text & button blocks, 30 Image blocks will take 3 seconds.
- A template with 80 Conditions, 20 Text blocks, and 60 Image blocks will take 1 second.
- A template with 70 conditions may take up to 10 seconds to save the template.
- A template that has 80 Conditions, 50 Text & button blocks, 30 Image blocks may take 5 seconds to open the template for editing.
- We have observed that the browser is crashing when duplicating a block with 80 conditions and maximum content in each condition (2000+kb) and it also takes up to 15sec to duplicate block.
- We have observed a slight delay in drag & drop of new blocks and moving of the blocks(Size more than 500kb)
- Asset preview scrolling is a bit slow for the 80 conditions and maximum content combination(2000k+ kb)
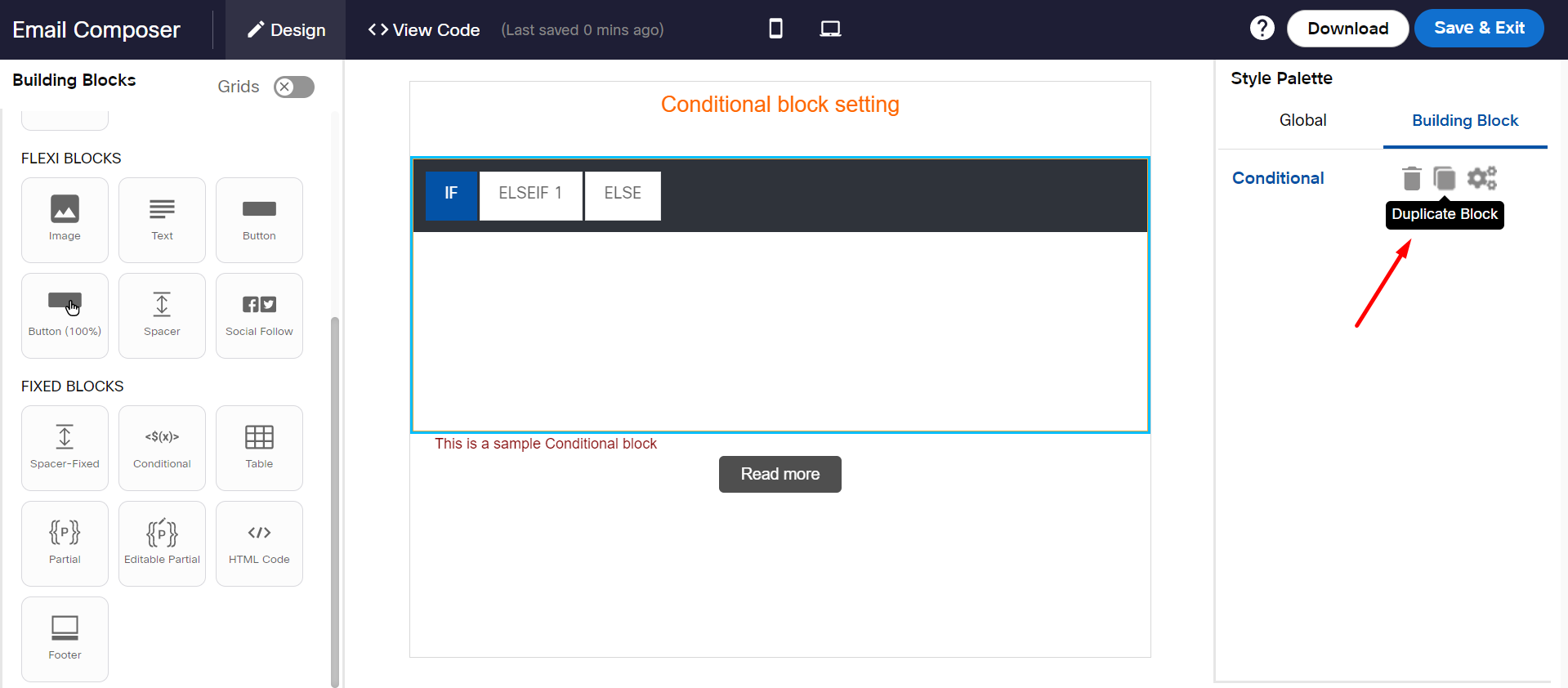
- When a Conditional Block is copied, all the conditions configured for the original block will also be copied.

Adding a conditional block inside another conditional block is not supported.
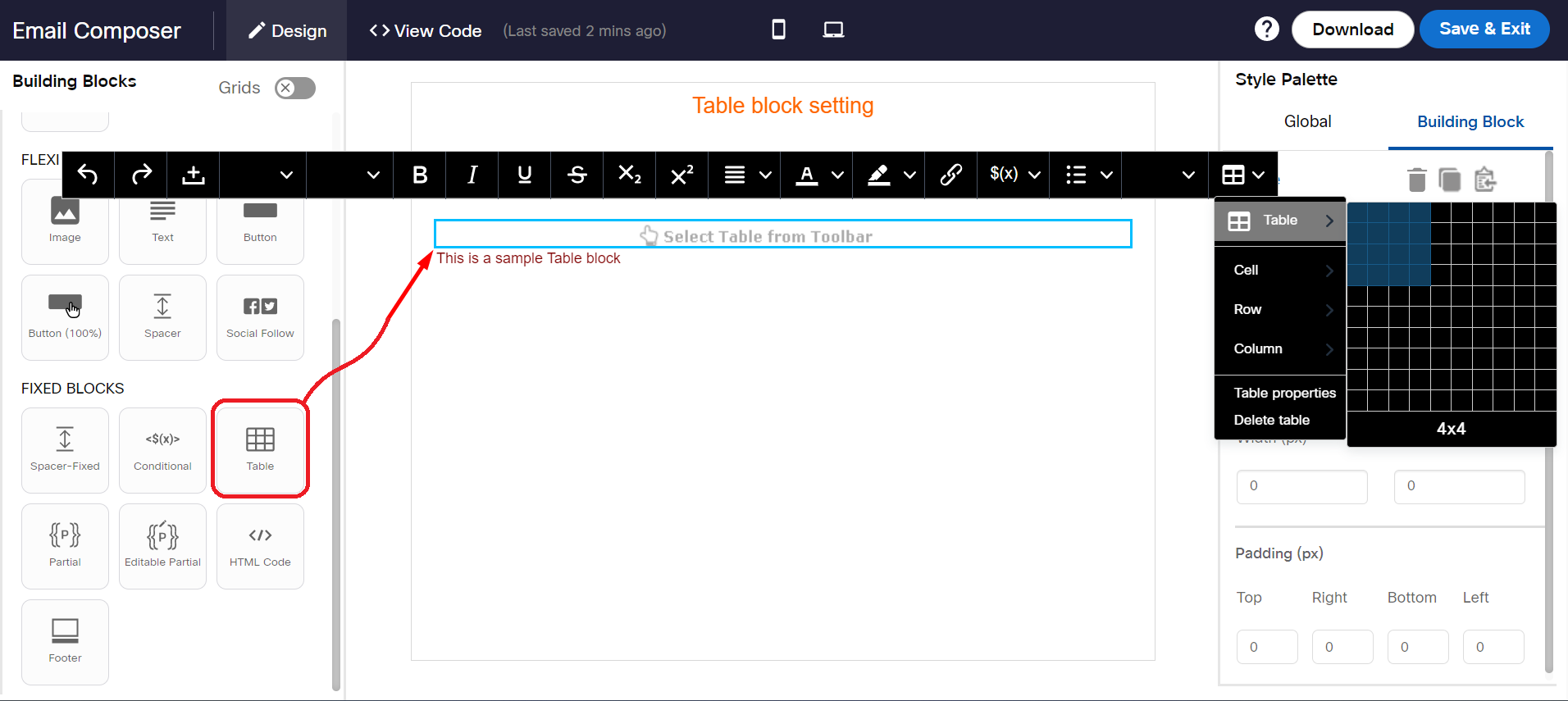
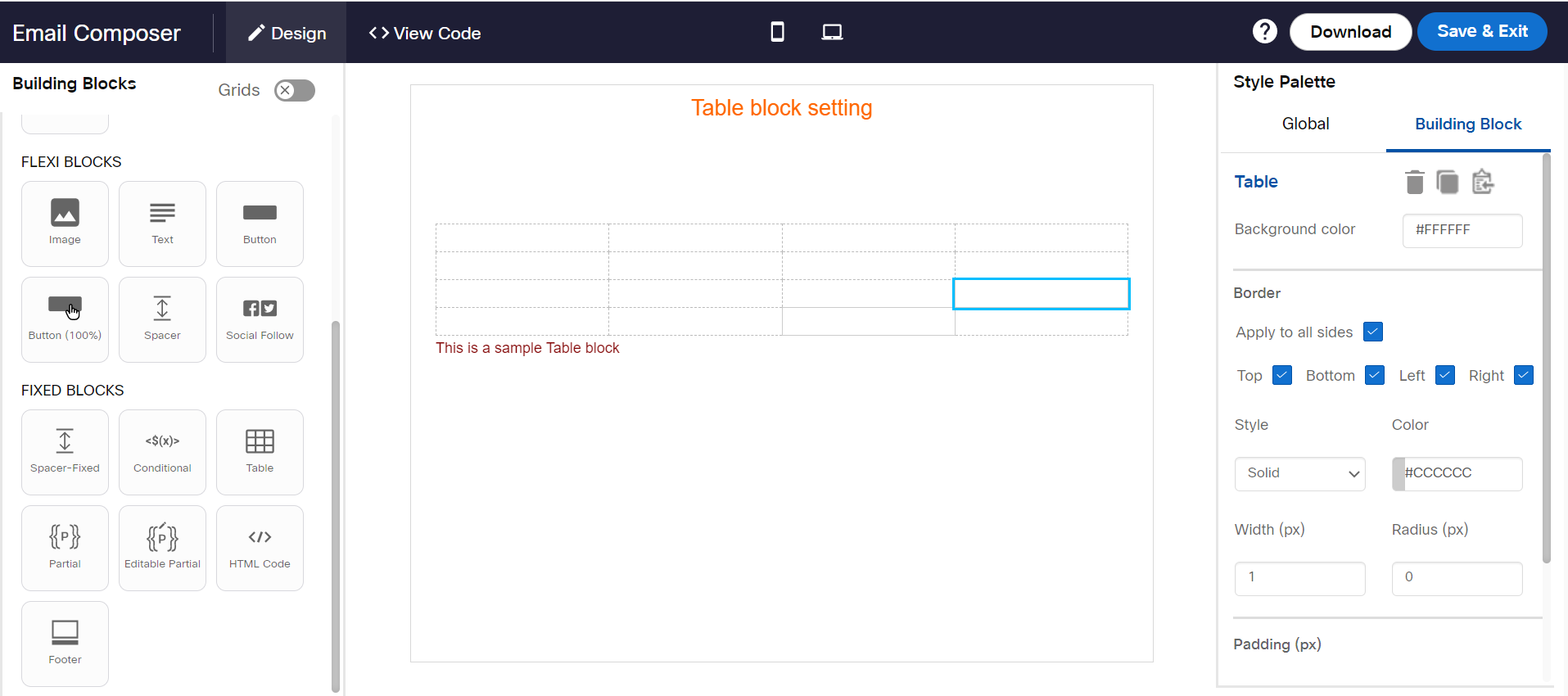
Table Block
A Table block allows you to add a table. When you select the table block, a toolbar is displayed. Using the table icon on the toolbar, you can add the number of rows and columns and apply styles for the table. You can also add a table in other building blocks such as Text blocks and Image & Text blocks.

You can merge or split cells as required using the table properties. By default, the table borders are hidden. You have to set the table border as required in table properties. The table block will not render properly if the table properties are set incorrectly. It is your responsibility to verify the table properties and how it is rendered on the device.

Assigning Border Styles to Table Block:
You can assign styles such as border style, color, and width to blocks and individual cells of the table. You can apply styles to a particular side as well.
To apply border style to a particular side:
- Select the block or a table cell.
- Select the checkbox of the required style.
- Apply the desired style.
The style will be applied to the selected side.
To apply border style to all sides, select Apply to all sides checkbox and apply the desired style.
The individual border style options are only available for Table (textual) block.

Limitations of the Table block:
- Do not copy and paste the content from a browser into the table cell as it may not render properly.
- To apply a style to a cell, make sure the cell is selected. A selected cell border will be displayed with cyan color.
- After the styles are applied to multiple cells, if you select those cells again, then the right side Style Palette will not display the applied style values. The applied style values will be displayed only if you select a single cell at a time.
- Please use the mouse/touchpad to select multiple cells within the table. The use of keyboard arrow keys is not within the Table block of the email Composer.
- If you want to use the 'Radius' option for each individual cell, then the other 3 border options are not applicable (i.e. Border Style, Border color and Border Width should not be used in conjunction with the Radius option).
Properties
Partial Block
A 'Partial' is a reusable HTML code blocks. A 'Partial' can be created using the Drag-&-Drop composer just how an Email template is created. A 'Partial' should already been created before using it in the Drag & Drop Composer. Click here to know more about Partial.
To use a partial, follow these steps:
- Drag and drop a Partial building block on your Email Composer.
- Click on Select and select a partial that you already created. The preview of the Partial will be displayed. Click Save to proceed with the selected partial.

You cannot edit a 'Partial' that is being used in a deployment which is in a running state. You can do so only when you pause the campaign. You can delete a 'Partial' block using the delete icon only.
Using "Partial" in Conditional Block
Imagine a use case to send a separate campaign for iOS and Android users using a single target group in a single deployment. It can be achieved using Partial in Conditional block. You have to create 2 partials, one for iOS users and the other for Android users from the Assets screen.
Now, create a Drag & Drop Email Template and then select the required Target Group. Drag & drop a Conditional block and then add your conditions. Add a Partial block under the IF condition.
Configure the partial with the already created partial for iOS users. The partial block will be replaced with the actual content. The email composer currently does not allow you to re-select the partial. In order to change the selected partial, you need to delete the partial block and add it again.
Click ELSE IF condition and add another partial and configure it with the already created partial for Android users.
Click Save and Exit.
Partial block preview: In the above example, two ‘Partials’ have been used within the Conditional building block. The preview of the template as seen below shows how the value of the header ‘TG_OS’ will be used to determine which Partial will be displayed to the email recipient.
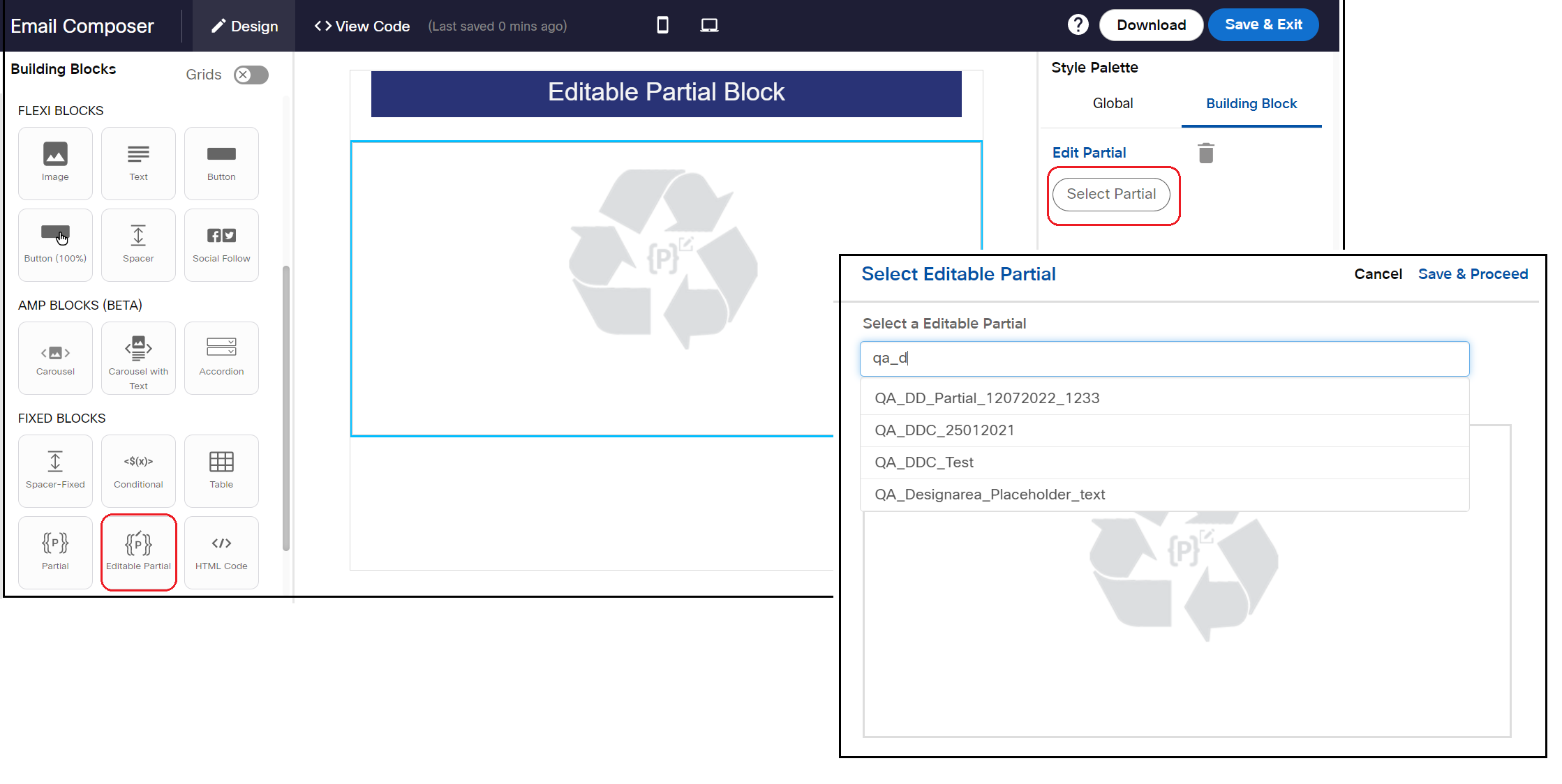
Editable Partial Block
A 'Partial' added using Partial building block is not editable. To edit a partial add a Partial using an 'Editable Partial' block. The content of a 'Partial' can be edited. All the blocks within the Partial are treated as individual blocks.
A 'Partial' inserted in Email Composer using 'Partial' block cannot be edited. Using the HTML view of Email Composer any block can be edited. You can edit a 'Partial' as well. But we cannot guarantee that it will render properly in all email clients. You can do it at your own risk.
Follow the below steps to edit a partial in your template:
-
To use an editable partial in a template, drag and drop an 'Editable Partial' block in a new template or an existing template.
-
Select the partial block and click on Select Partial from the right panel.

-
Select a 'Partial' that you previously created. The partial gets inserted.
-
You may decide to reuse the block without any changes or edit the block as per your design.
An “Editable Partial” cannot be used for dynamically replacing content using Target Group, it still has to be achieved through “Partial” block.
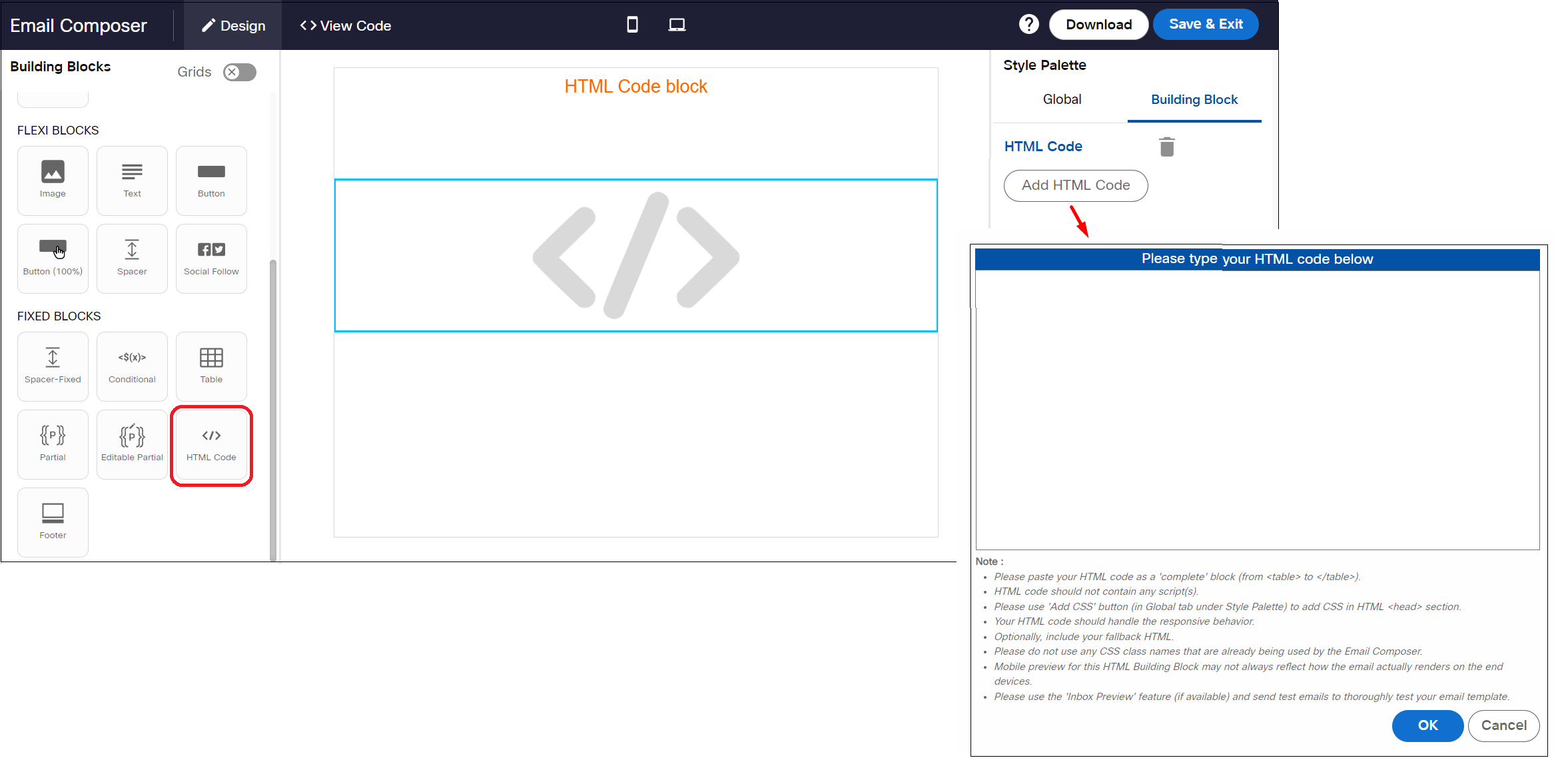
HTML Code Block
HTML code should not contain any script. If your HTML code contains any script, it will be ignored.
HTML5 tags cannot be embedded in Drag & Drop Email Composer, but you can paste your own HTML in HTML Editor and use it in emails. We found that HTML5 Audio, Video, SVG, and Canvas tags are not supported in major email clients like Gmail (both Gmail app and browser), Outlook (both Outlook desktop and mobile apps), etc. and are only supported in iPhone native email app and Apple Mail on desktop. If you want to use HTML5 elements, we recommend you to use a fallback image for these elements so that the image is rendered to clients that do not support HTML5 tags.

Use inline CSS only. External CSS is not supported.
Follow the below steps to use this block:
- Drag-drop a HTML block on the workspace.
- Click </> button. A popup window appears.
- Write your code or paste the HTML code of a template from a text editor such as Notepad to avoid unwanted spaces.
- Preview the block using litmus preview.
The Email Composer cannot handle the responsive behavior of the external HTML code. It is your responsibility to handle responsive behavior in your HTML code.
Footer Building Block
This block is used to add a footer. The unsubscribe link in the footer does not add the customers to DND list or unsubscribe list. You have to provide a URL to a landing page that handles unsubscribe functionality which is not part of the Webex Campaign.'
Properties
Updated about 2 months ago