Adding Custom CSS to an Email Template
If you have used a HTML block to add an external HTML content, you might want to add CSS to that HTML content. For example, you may want to change the color or style of the text, this can be achieved by adding a custom CSS code. Using the ADD CSS option you can add CSS style to the external HTML content.
The custom CSS will be added to the section of the Email template. If you have added inline style to any element, then the style added in ADD CSS cannot overwrite style to such element.

It is your responsibility to add CSS for fallback HTML.
On the Email Composer, if you have added a HTML code block, then to add a CSS, follow these steps:
We tested this feature with CSS 3 version. Not all the Classes and Styles of CSS 3 are supported by all Email clients. We recommend that you test the Email template thoroughly using 'Inbox Preview' feature and send Email to test contacts.
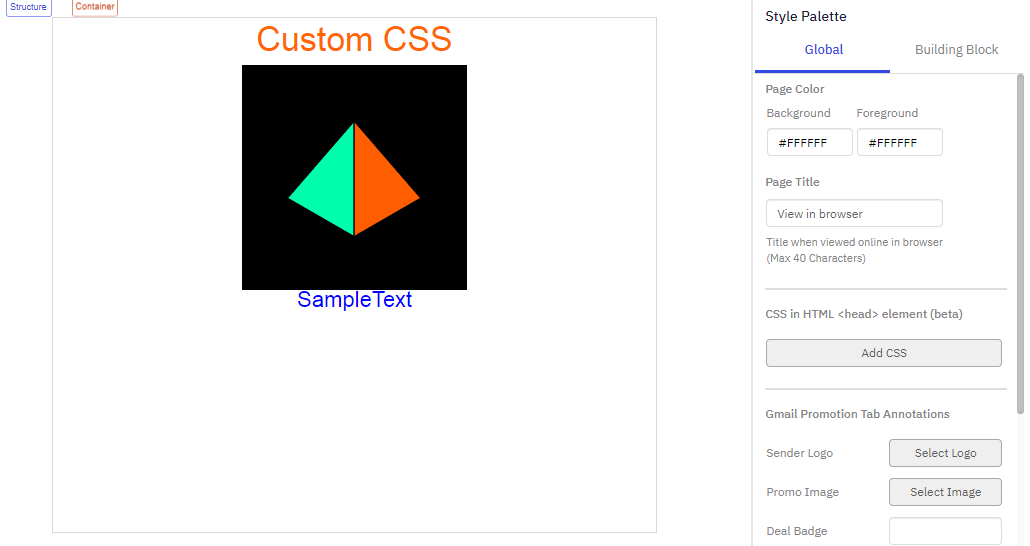
- On the Style Palette, click Global tab.
- Click Add CSS button. The Add CSS Style screen appears.
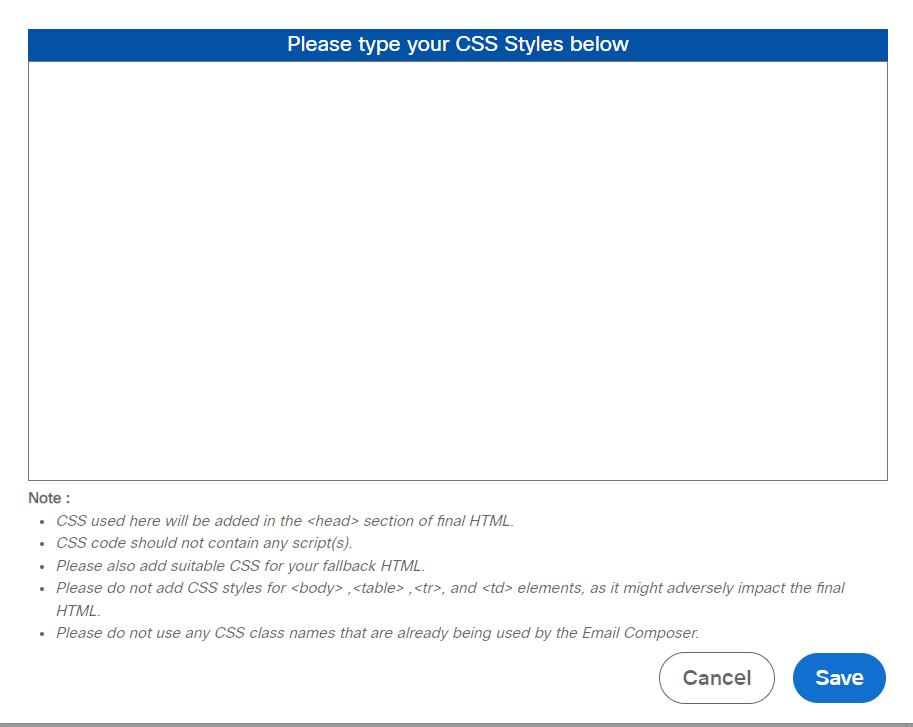
- Write your CSS and click Save.

Usage Notes:
- CSS used here will be added in the section of final HTML.
- CSS code should not contain any script(s).
- Please also add suitable CSS for your fallback HTML.
- Please do not add CSS styles for , ,, and
elements, as it might adversely impact the final HTML. - Please do not use any CSS class names that are already being used by the Email Composer.
- Please switch to ‘Desktop Preview’ to preview the added CSS; it will not show in Design view.
- Please do not use ‘External CSS’ here. It is not supported by the Drag-&-Drop Email Composer.
Updated 2 months ago