Flexi Blocks
The Flexi Blocks help you design the content of your template. Using these blocks you can add text, button and images in Flexi Structure blocks. The Flexi blocks cannot be added directly on the Workspace. You have to add any of the Flexi Structure blocks to add the Flexi Block.
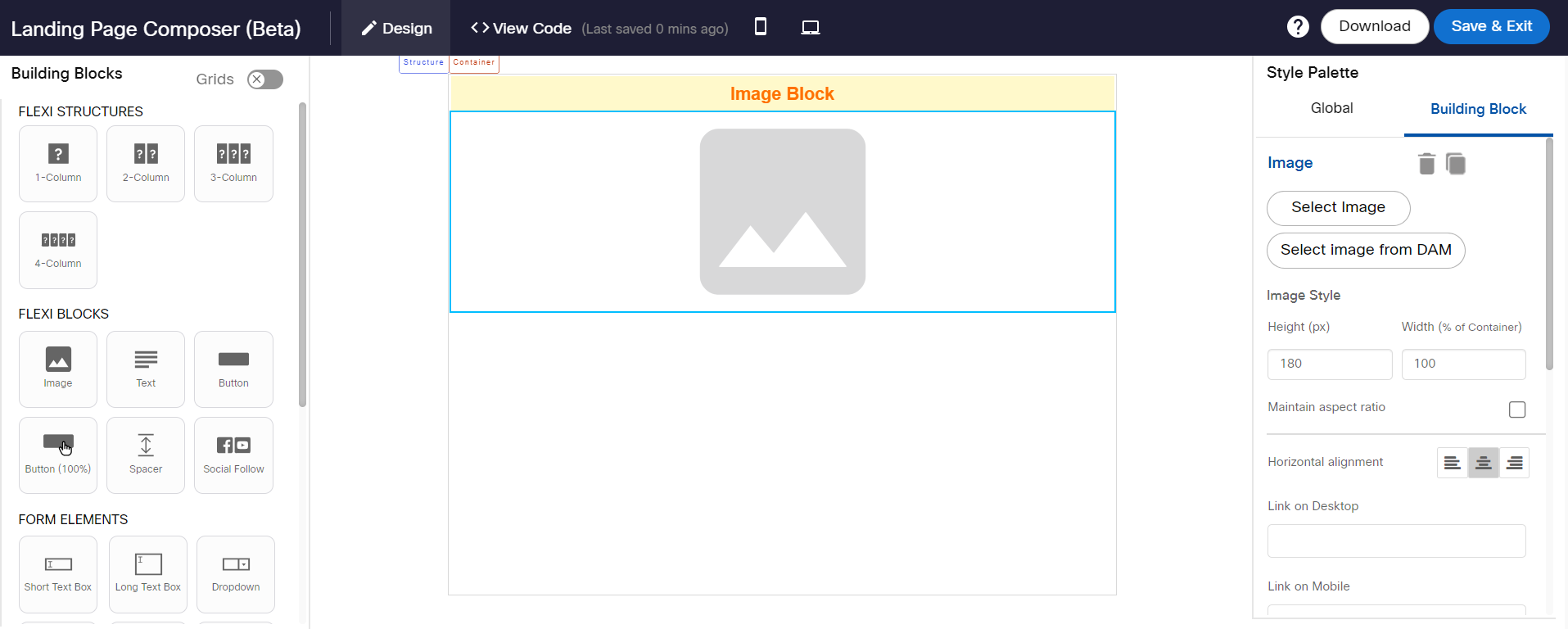
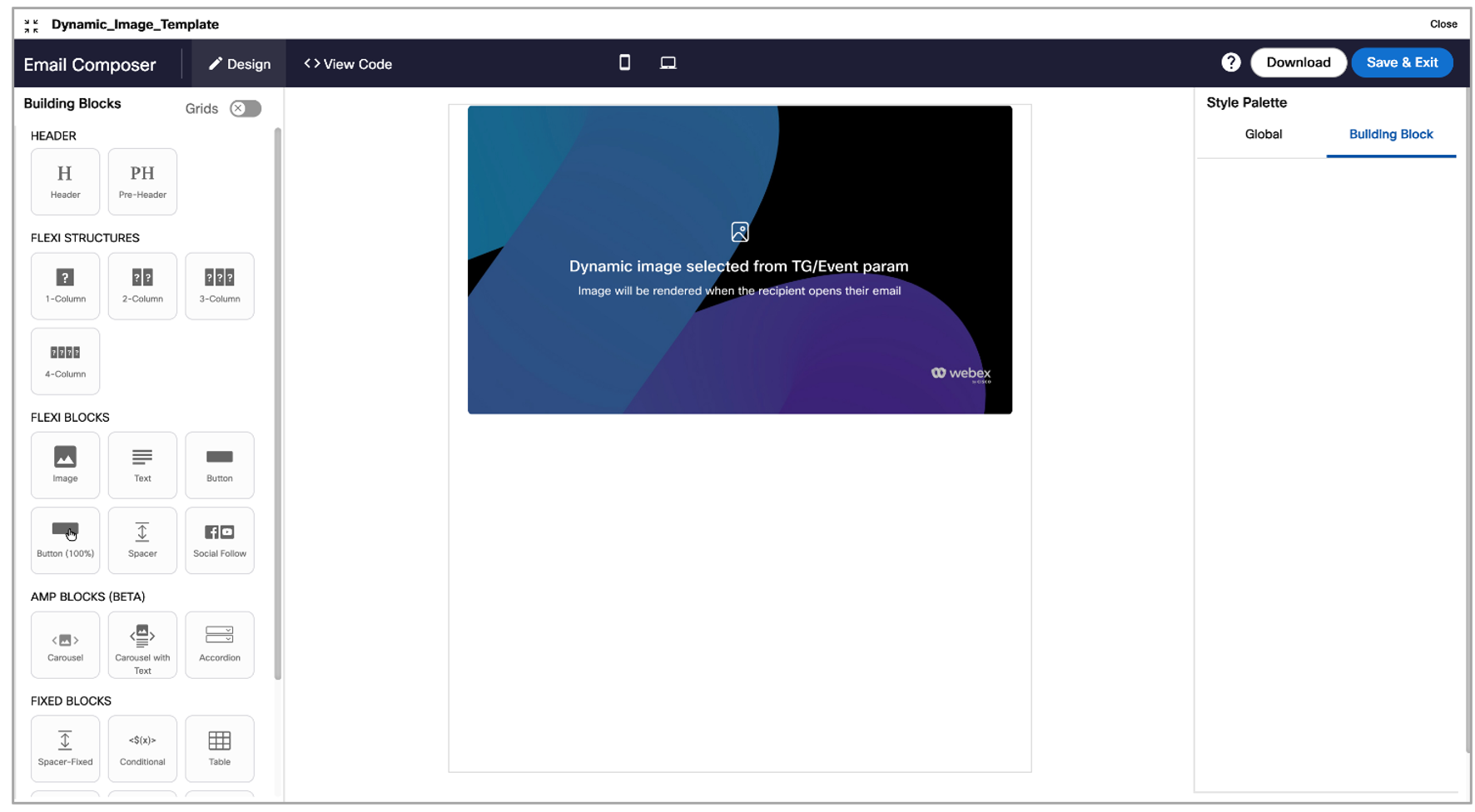
Image Block
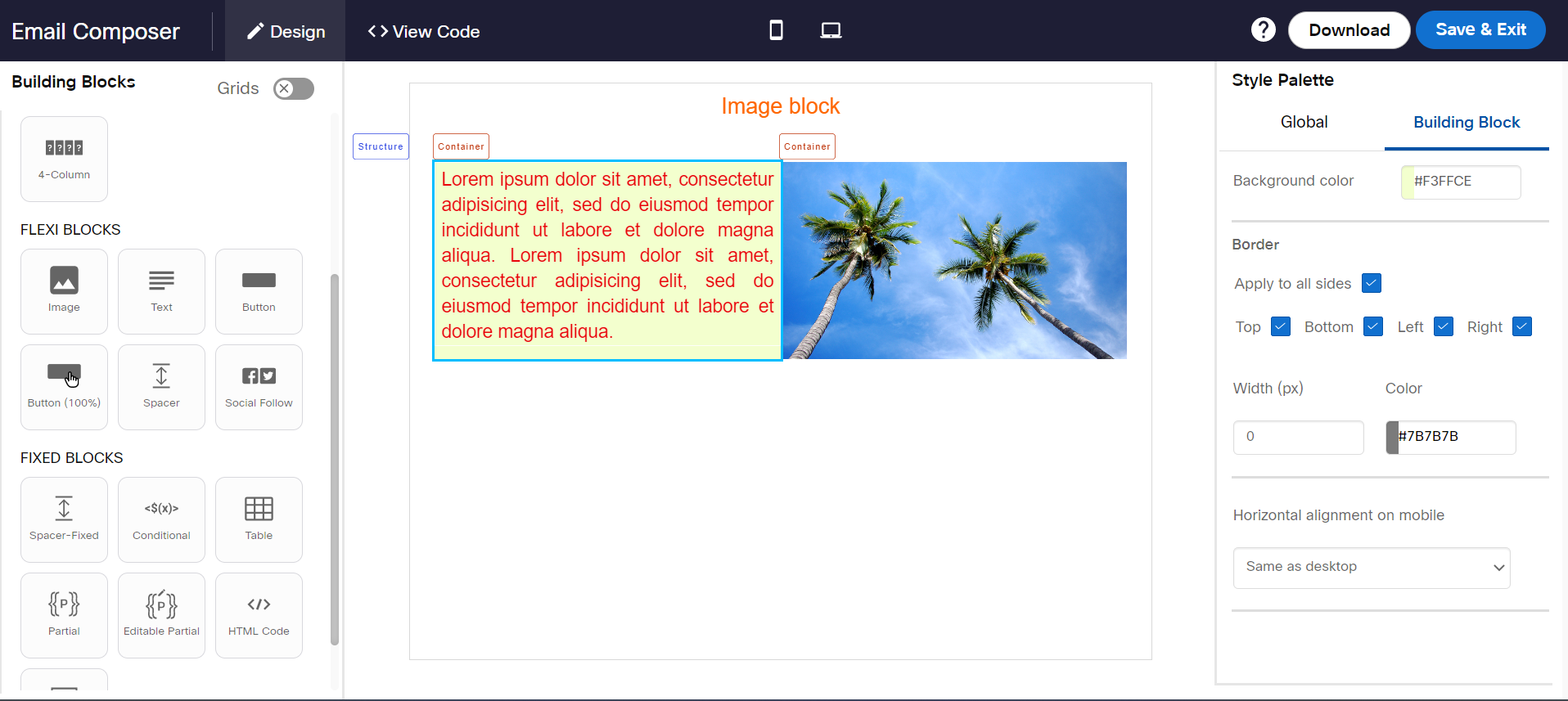
An Image block is used to add an image inside a Flexi structure. It occupies 100% width of the container. To change the background color for the block, click on Container label and set the desired Background color from the Style Palette. It cannot be drag and dropped outside the flex container. It occupies 100% width of the container.
You can add an image from 3 sources:
- Uploaded images/ image URL: This option is used to select an image that you have already uploaded or to specify a URL of an Image.
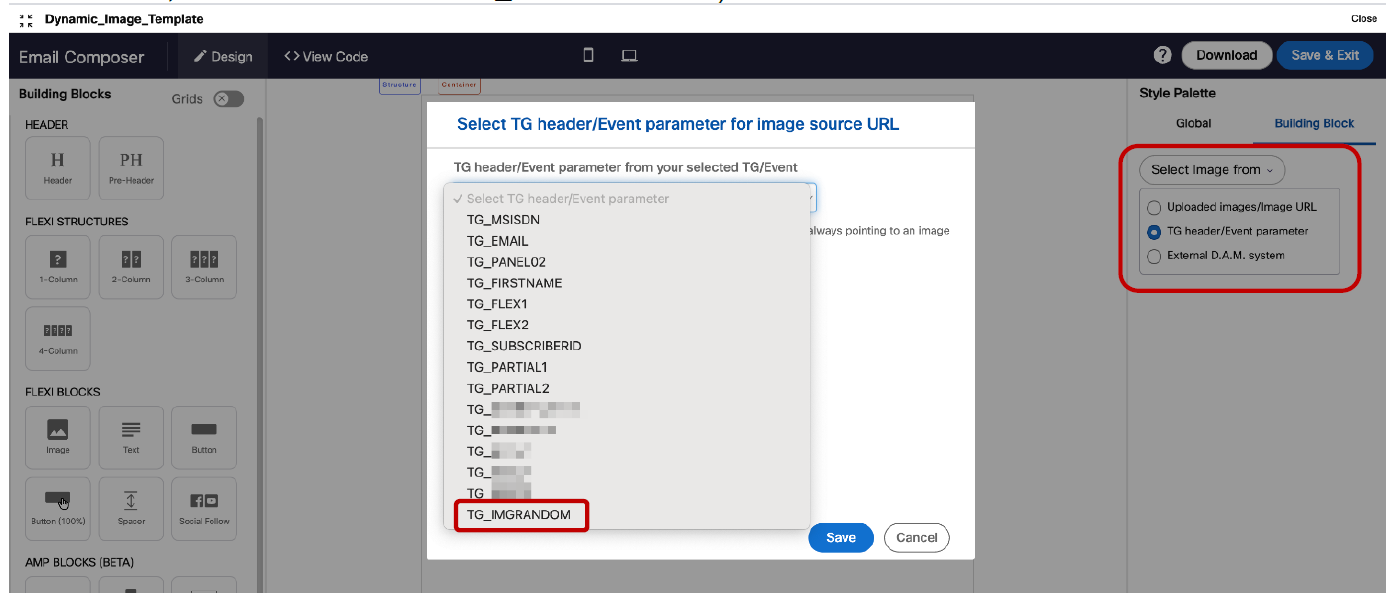
- TG Header/Event parameter (BETA): This option is used to specify a URL of an image within the email composer to be retrieved from a target group (for promotion deployments) or from an event-parameter (for instant deployments). This will enable you can design an email such that a different personalized image is shown to every email recipient.
This feature currently only works on emails opened on desktop email clients. In the next release, we will implement the improvement to support email clients on mobile devices.
- External D.A.M system: This option is used to select images from D.A.M system. Please contact your account manager to know more about the D.A.M system integration.

The background color option will not be displayed without selecting the container label. The Background color option will only be displayed on selecting the container label.

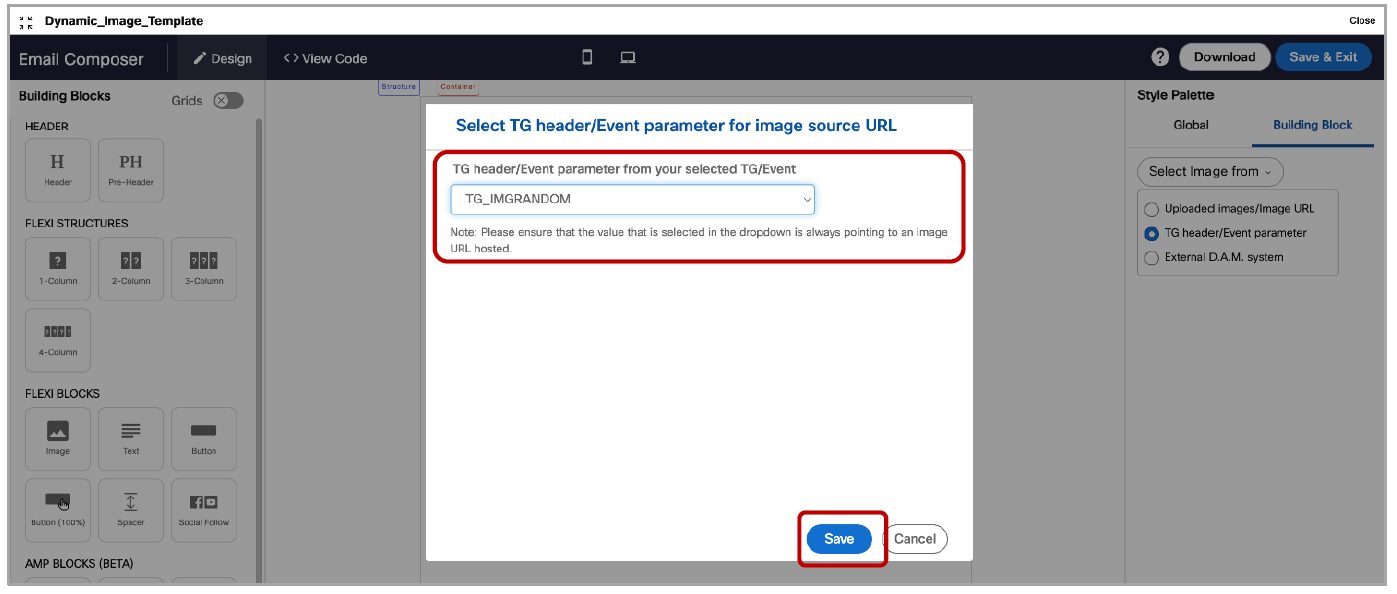
TG Header/Event parameter: If you select this option from the dropdown, then a pop-up will appear showing the associated list of Target group headers (or list of Event-params). Here you will need to select the TG Header which contains the personalized image URL for each email recipient. (In the below example screenshot, this TG Header is “TG_IMGRANDOM”).


After you click on the ‘Save’ button on this pop-up to select the TG Header corresponding to the image URL, a placeholder image will be displayed as shown in the below screenshot. When this email template is used in an email deployment, and after the deployment is activated, a different personalized image will be rendered for each email recipient corresponding to the image URLs in the TG file.

Usage notes:
a) As the images are personalized and the image URLs will become available only during the deployment ‘run time’ from the TG, we recommend that you conduct a thorough testing of such deployments, paying close attention to the aspect ratio and height settings of the images hosted at the personalized URLs in the Target Group or the Event params.
b) Same image settings will be applicable for mobile and desktop devices
Properties
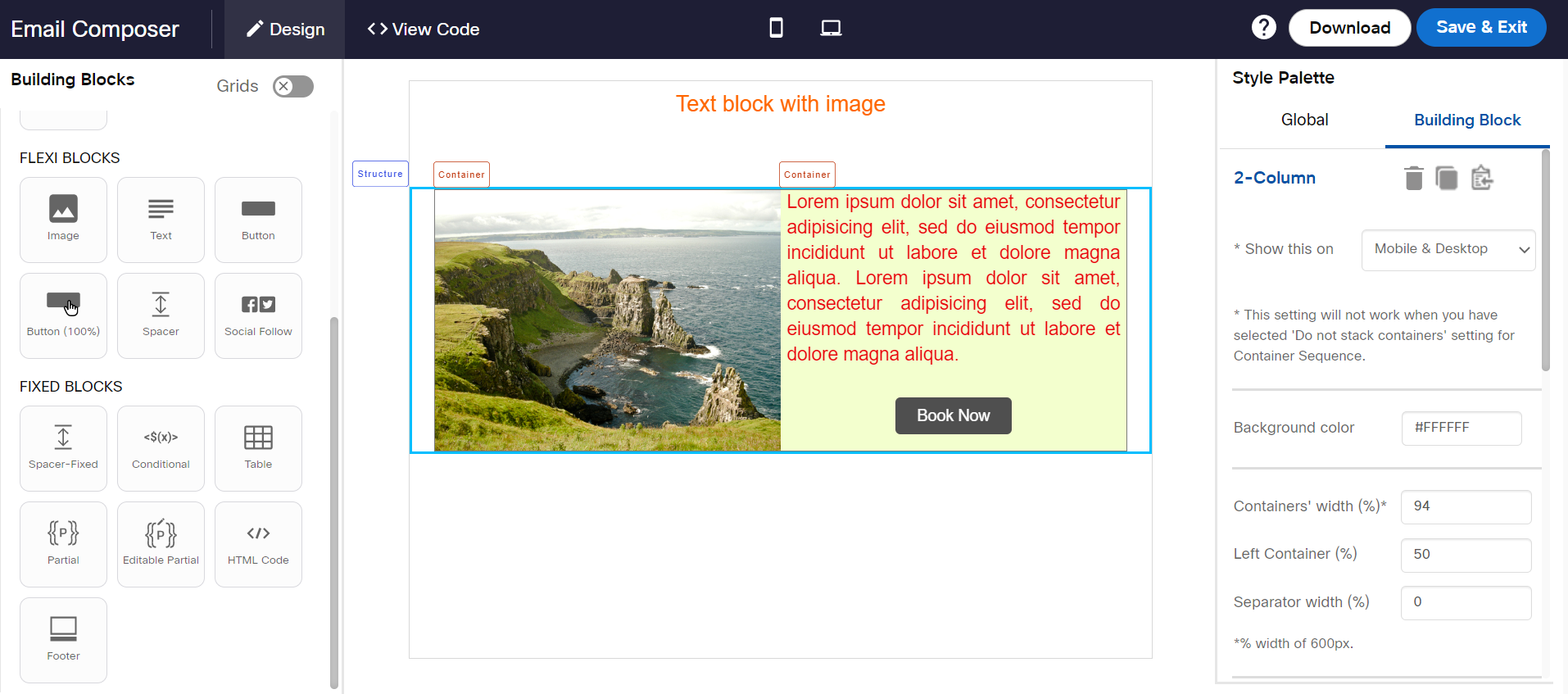
Text Block
A Text block is used to add text in a Flexi structure block. A Text block cannot be drag and dropped outside the structure.

The default text settings are as follows:
| Text Setting | Default Value |
|---|---|
| Font Family | Arial |
| Text Color | # 333333 |
| Font Size | 12px |
| Line height | 20px |
Text Toolbar options
The Text block has additional toolbar that contain additional settings which is displayed when you put the mouse cursor inside a text block.
| Option | Description |
|---|---|
 | This option is used to undo an action that is performed on the text. |
 | This option is used to redo an action that was performed on the text. |
 | This option is used to insert non-breaking space in the text. |
 | This option is used to apply font style to the text. |
 | This option is used to apply font size to the text. |
 | This option is used to apply bold text. |
 | This option is used to italicize the text. |
 | This option is used to apply underline to the text. |
 | This option is used to apply strikethrough text. |
 | This option is used to apply subscript. |
 | This option is used to apply superscript. |
 | This option is used to apply alignment to the text. The options are Left, Center, Right, and Justify. |
 | This option is used to apply color to the text. |
 | This option is used to apply background color to the text. |
 | This option is used to add URL link to the text. |
 | This option is used to apply personalization to the text. |
 | This option is used to apply bullet style to the text |
 | This option is used to apply line height to the text. |
 | This option is used to insert table in a text box. |
The limitations of Text block:
- To change the bullet style, select the entire text, including the bullets and then change the style.
- Bullets within bullets are not supported (sub-bullets for bullet points).
- To apply Line Height, select the entire text and then apply the desired line height. You cannot apply different line heights for different parts of text in a single text block.
- To apply both Link and Underline to a text, select the text and apply an underline to it, and then apply the desired link. If you apply in reverse order it might not work properly in the Outlook Desktop app.
- When you apply text color through a color picker pop-up the recently used colors will be added automatically to the color palette. They are stored in the browser cache. Once the cache is cleared, the colors will also be cleared from the color picker.
- When you add custom color in the color palate grid, it will add up to 10 custom colors. While adding after 4-5 custom colors, then the ‘custom-color’ button changes its position.
Properties
Button Block
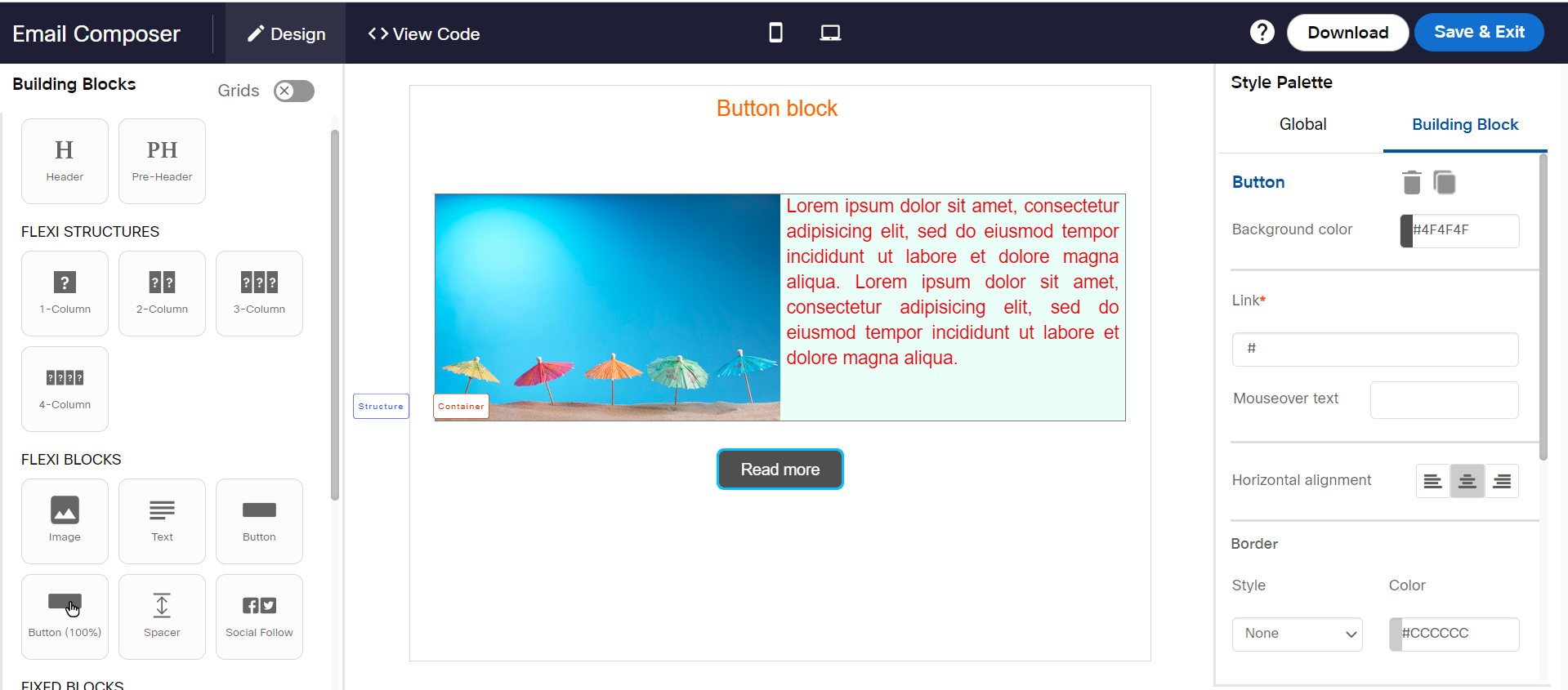
A Button block is used to add a button inside a Flexi container. A Button block cannot be drag and dropped outside the flex container. The Button alignment can be set using the Style Menu.

Properties
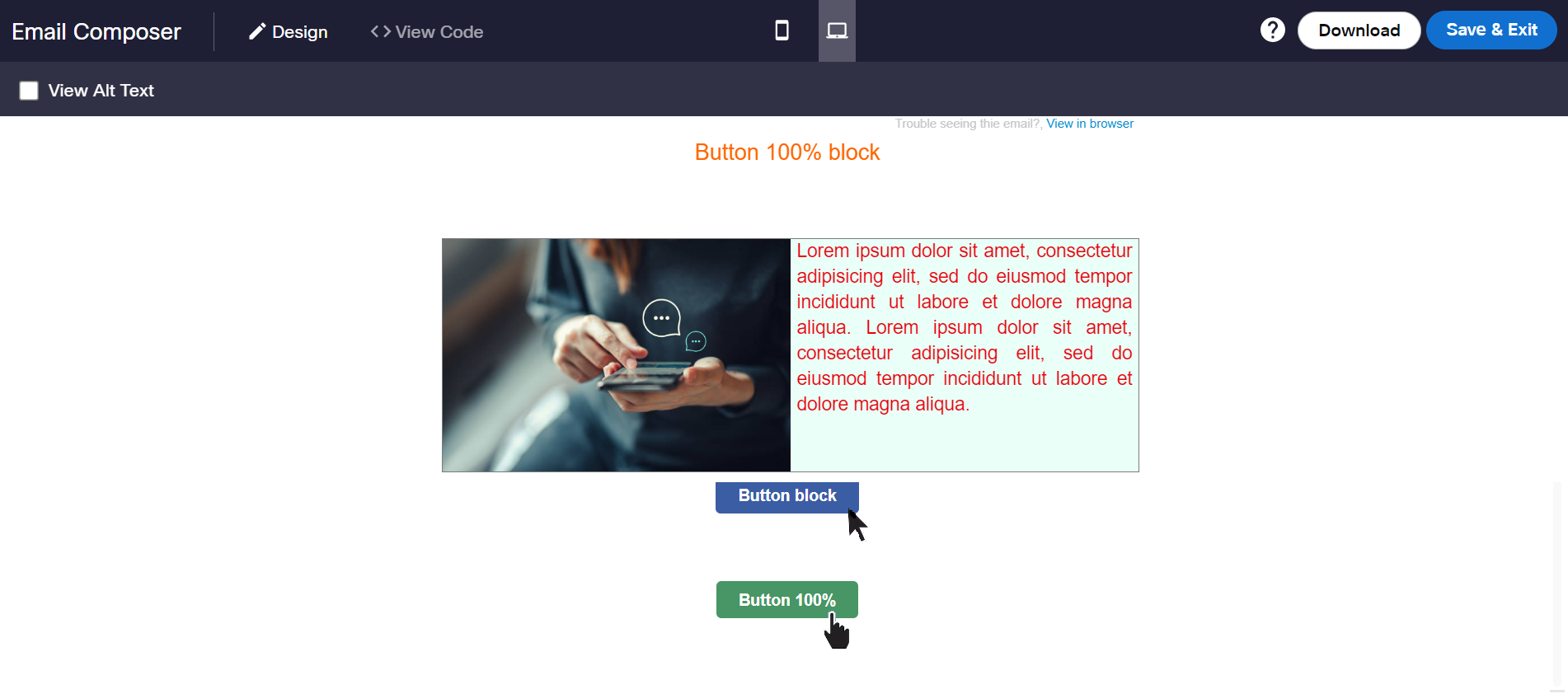
Button (100 %)
This block is the same as a Button Flexi block. The only difference is when a link is added for a Button Flexi, only the text part is clickable, whereas for Button Flexi (100%) entire button area is clickable.

To add a link, select the button and enter the URL in the style palette.
Usage Notes:
- While rendering in the Outlook Desktop client, if top or bottom padding is not applied then right and left padding will not render. If top/bottom is applied then Outlook will adjust right and left padding automatically.
Properties
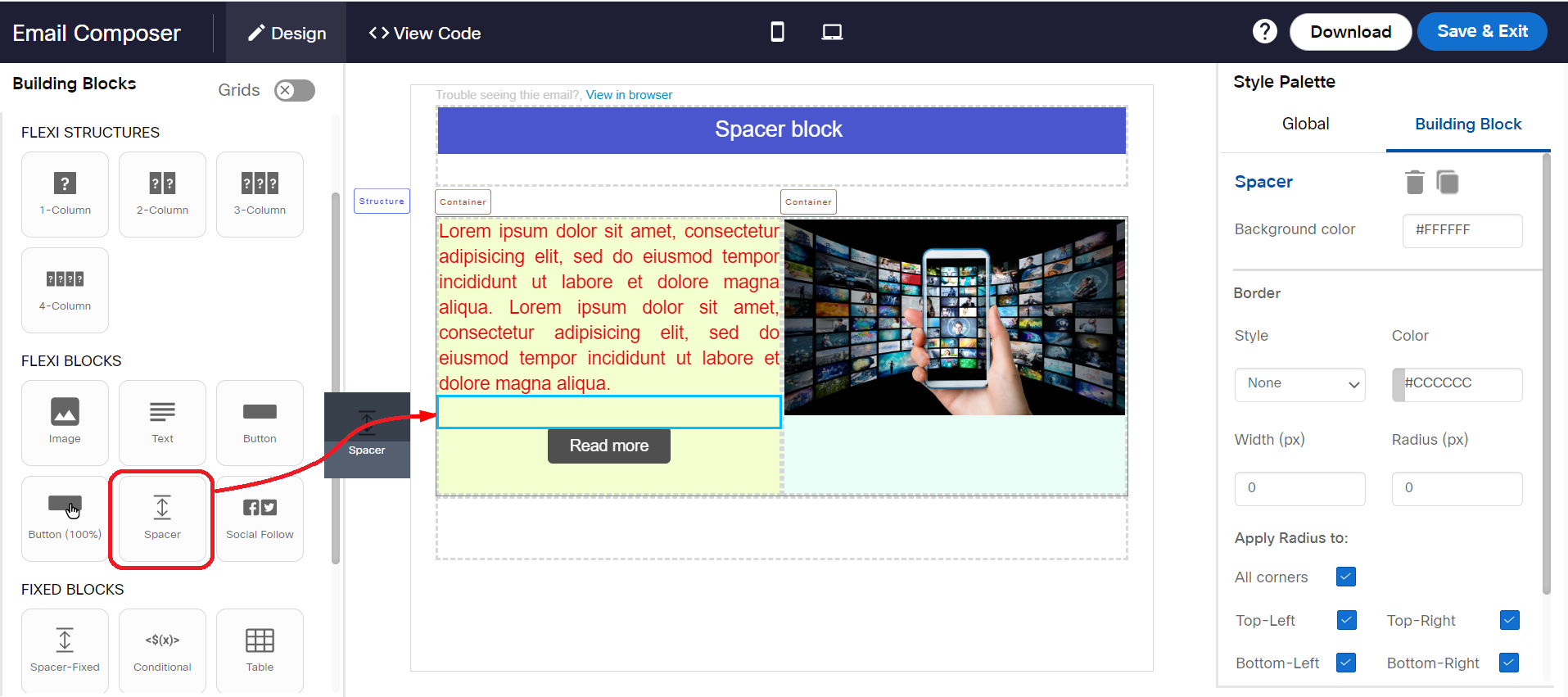
Spacer Block
A Spacer block is used to add a space between the blocks in a Flexi structure. A Spacer block cannot be drag and dropped outside the flex structure.

Properties
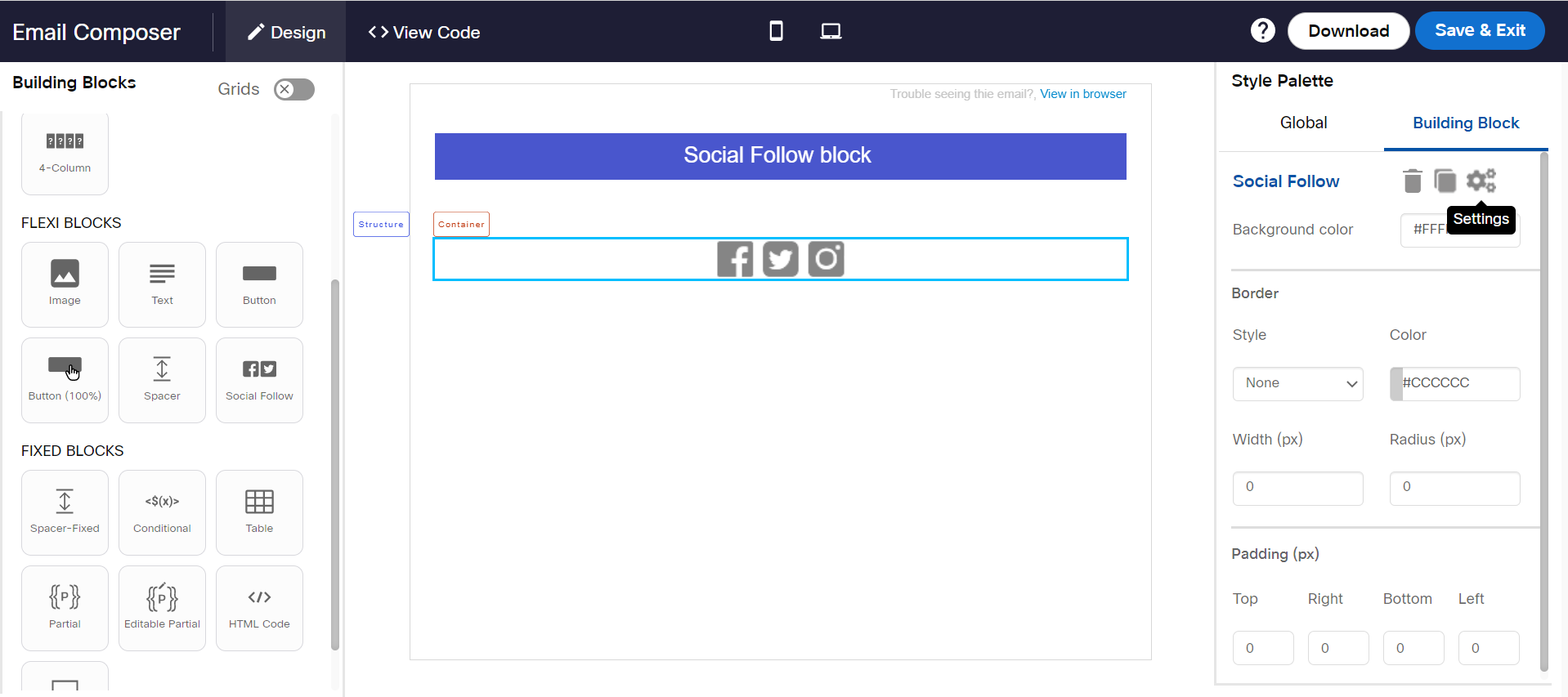
Social Follow Block
Social Follow block allows you to configure your company's social media sites. For example, you can provide links to your Facebook page, Twitter handles, etc. A Social Follow block cannot be drag and dropped outside a Flexi Structures.
To add a Social block, follow these steps:
- Drag and drop a Social Follow block inside the 1-Column or 2-Column structure.
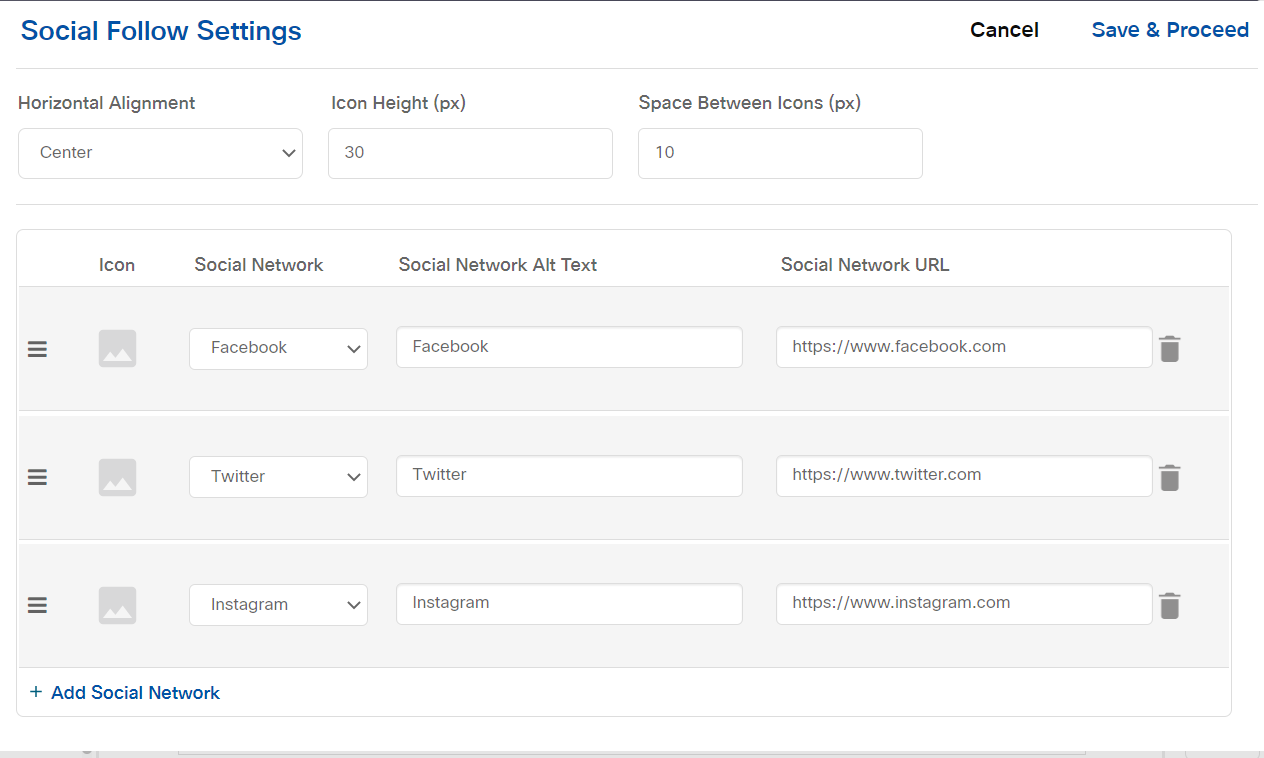
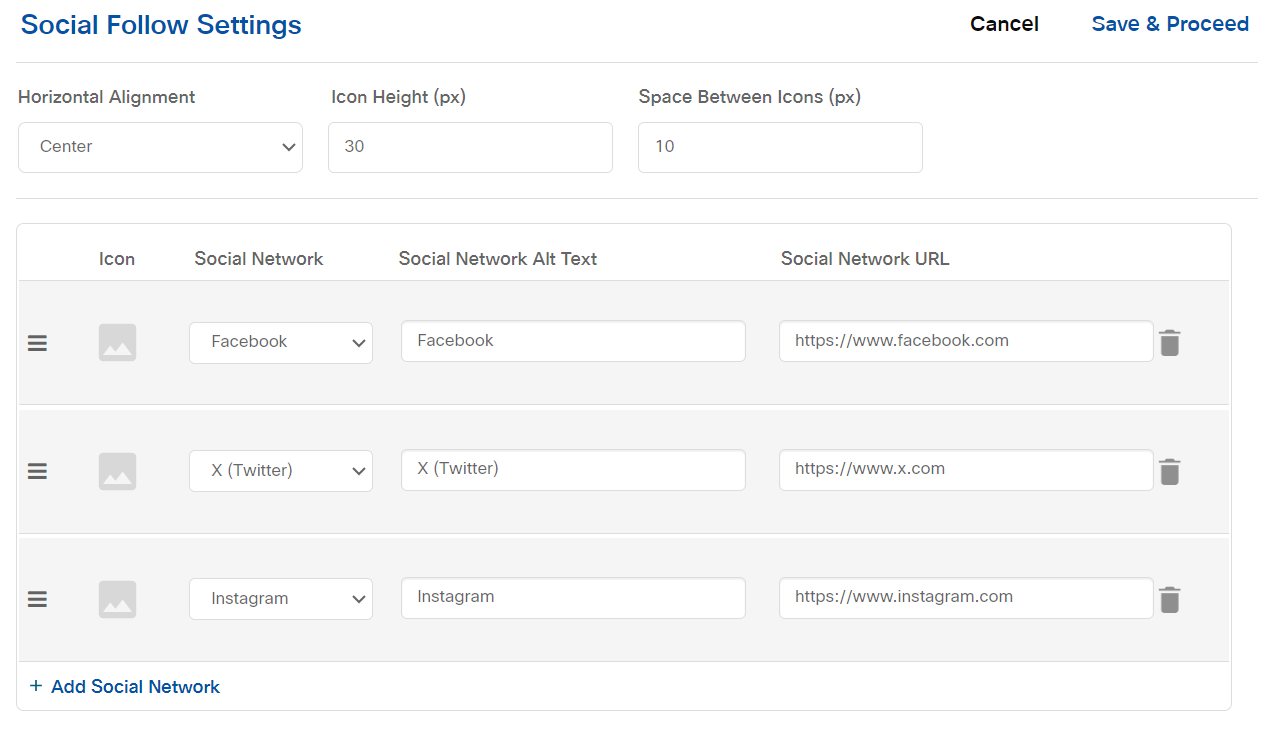
- Click on the Properties icon. The Social Follow Settings screen appears.

- Click on the icon and select an image for the respective Social network. There is no size restriction for the images you select. The default height of the icon is 30px. If you select a large-size image, the height will be resized to 30px by maintaining the aspect ratio. You can change the height up to 80px. If you select an image for desktop, it will be automatically applied to mobile.
You can also configure separate images for desktop and mobile devices. If you select the pre-configured social networks, then the Alt-text will be displayed automatically. You can also enter different Alt-text if you do not want to proceed with the default text.

- Click + Add social network to add more Social network links. You can change the order of the icons using 3 horizontal lines icon. You can specify the space between the icons. The maximum space between the icons is limited to 80px.

- Click Save & Close.
You can configure up to 5 social networks.
Usage Notes:
- This block cannot be added in a 3-column Flexi layout.
- Social network icons should be in a single line in the desktop preview and mobile preview, otherwise, icons may render unevenly spaced in the final HTML.
- Icons used should have similar dimensions.
- The minimum value of ‘Icon Height’ is 15px.
- The maximum value of ‘Space between icons’ is 80px.
- The placeholder social follow icons only appear in the design view but will not render in Desktop/Mobile preview or final HTML.
- If you want to provide a link to a website that is not a social network already listed in the column 2 dropdown, then you should select ‘Other’ from the column 2 dropdown. (e.g. ‘Amazon’ in the example shown in the above screenshot).
- Even if you select one of the well-known social networks listed in column 2, but you want to specify your own Alt-text, then you should select the value ‘Other’ from the column 2 dropdown (e.g. ‘Twitter’ and ‘Facebook’ in the above screenshot).
- Currently, the maximum allowed length of the Alt-text field in column 3 is 25 characters.
Properties
Updated 2 months ago