Generate barcode in landing page
The barcode generator feature will help you generate a scannable CODE128 barcode by reading the value from a target group header.
To generate a barcode on your landing page, follow these steps:
- Create a landing page using drag-and-drop composer.
- Drag and drop a 1-Column layout.
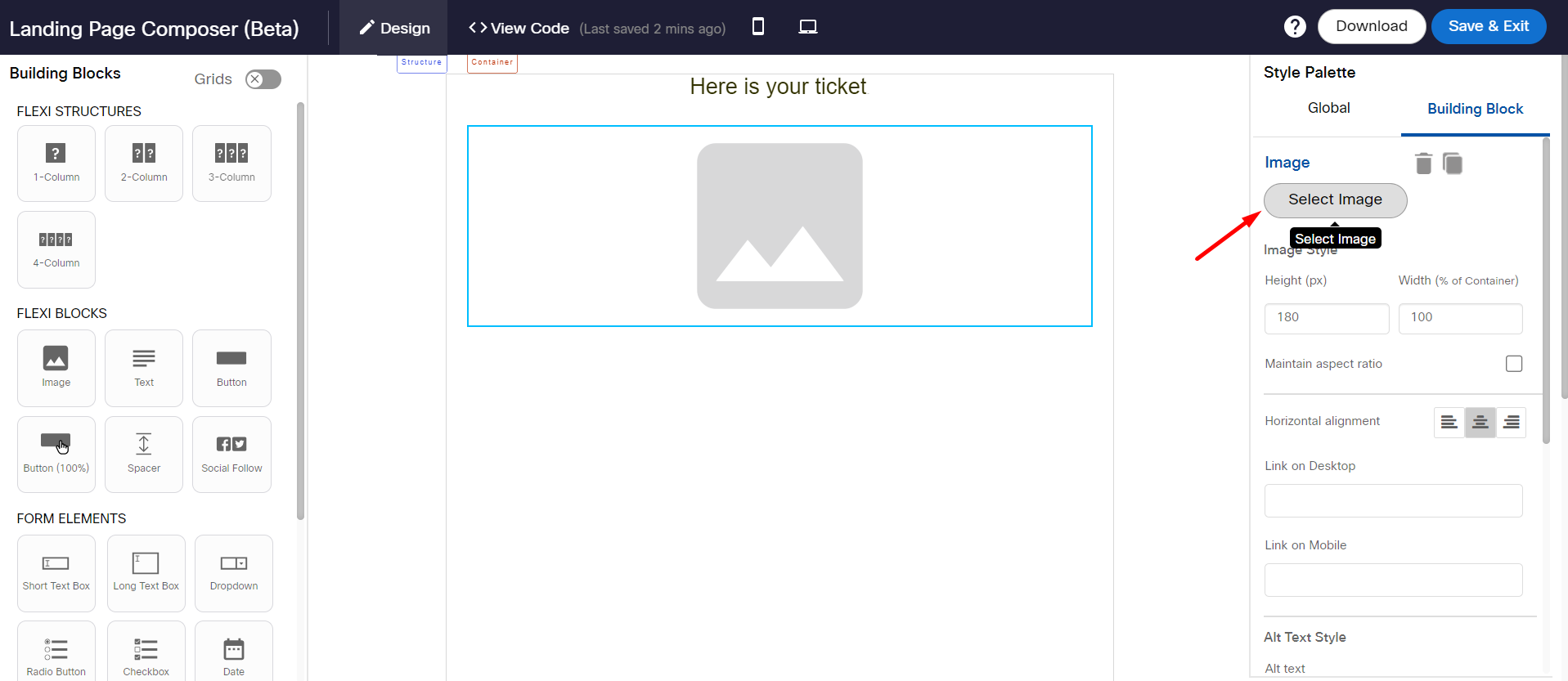
- Drag and drop an Image block in a 1-Column layout.
- Select the image block and click Select image .

- On the Select Image screen, click Use Image URL and enter the URL as
https:// <your tenant domain>/barcode/generate?text=$(ETG_<TG header>)&textPosition=1
For example, if your target group has a header as PNR_NUMBER then the URL should be
https://dummytenant.io/barcode/generate?text=$(ETG_PNR_NUMBER)&textPosition=1

If your usecase is to generate a barcode using an instant deployment based on an event that has BARCODE as a header then use the below URL:
https://dummytenant.io/barcode/generate?text=$(EEG_BARCODE)&textPosition=1
- Click Select & Proceed.
- You can proceed to design other blocks on the landing page and click Save & Exit.
Now the landing page is ready to be used in SMS deployments.
Updated almost 2 years ago