Configuring scratch-to-reveal offer
This feature allows you to configure a ‘scratch-to-reveal offer’ interactive gesture on a mobile landing page
This feature is suitable for ‘mobile landing pages’ which your customers are redirected to from a link within an outbound SMS/MMS message. It allows you to specify an ‘overlay image’ to your landing page such that this overlay image can be ‘scratched’ by your customers on their mobile phones to reveal the underlying landing page – which could then contain any personalized offers for the customer.
This can help you introduce an element of mystery and anticipation to your SMS/MMS campaigns.
This feature is available for ‘1-Column Flexi-Structures only.
How to use this feature:
-
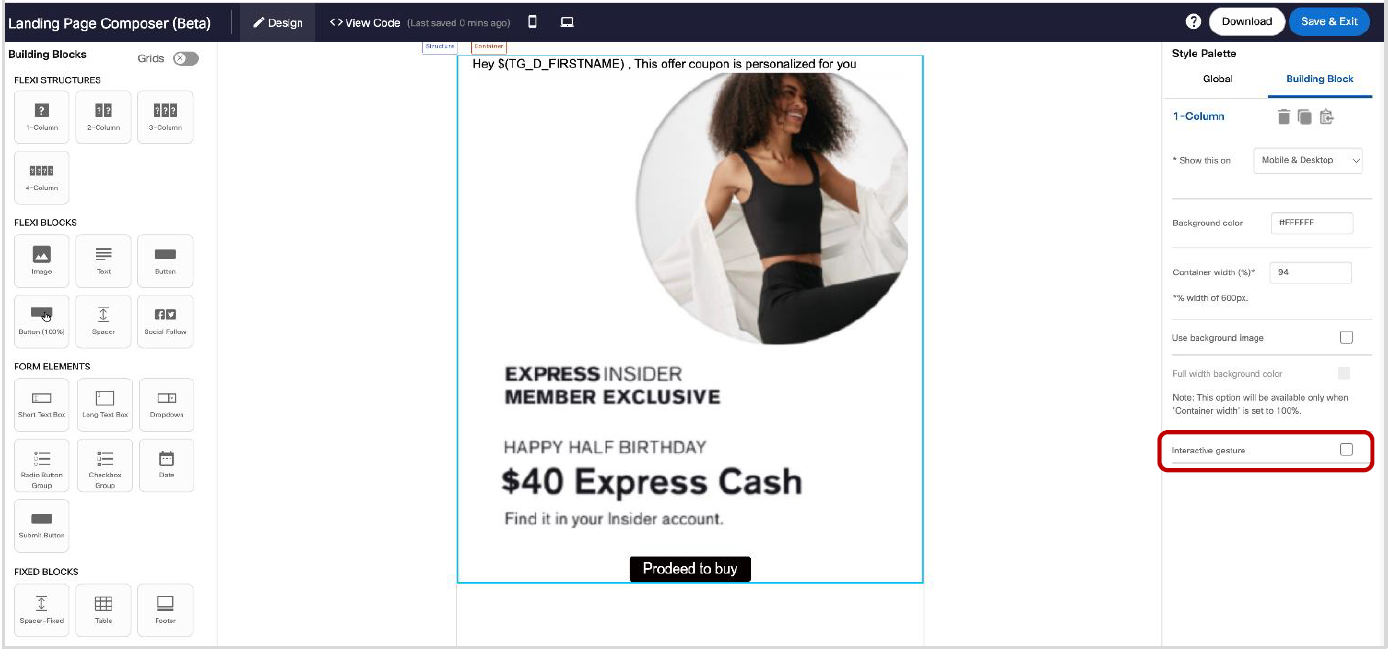
Design your offer content within a 1-column flexi-structure as usual. This is the content that will be initially hidden and will be revealed after the customer scratches away the overlay-image on their mobile phone.
-
On the right-side properties panel for this structure, check the box labelled ‘Interactive gesture’.

-
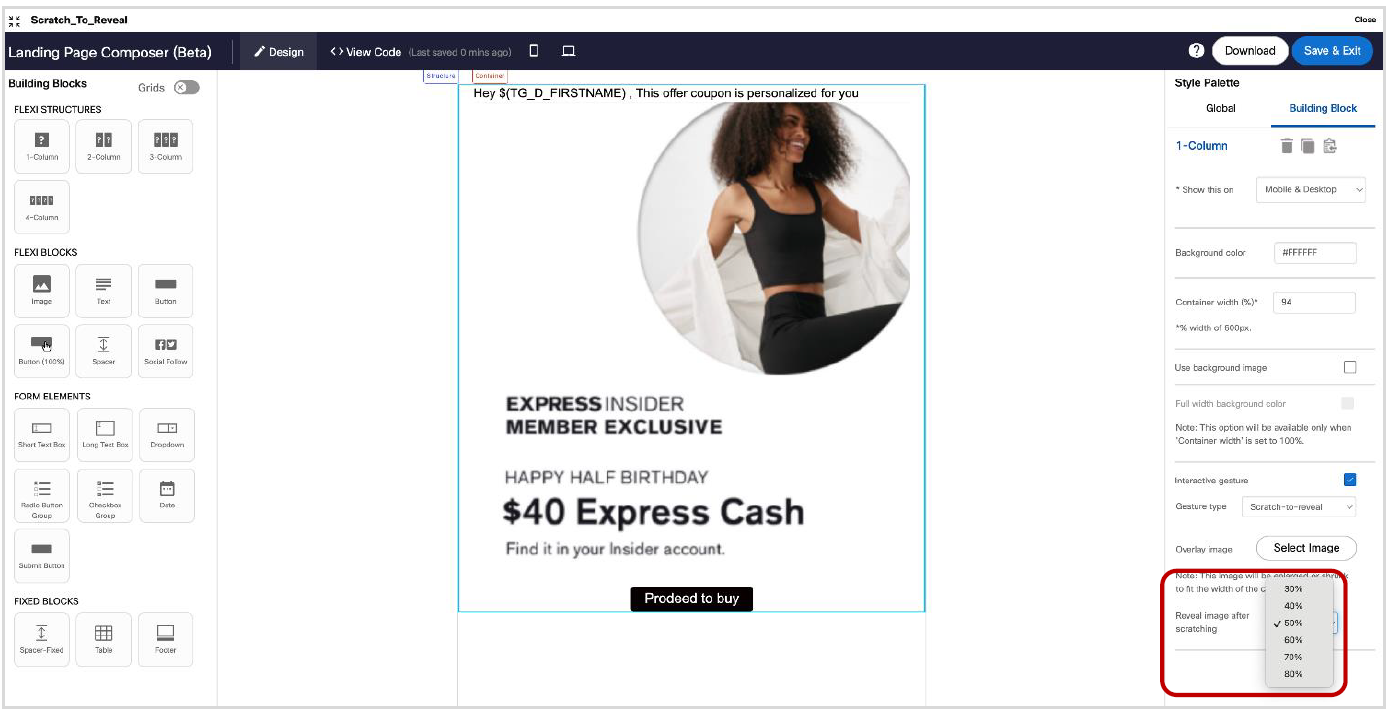
Then, the ‘Gesture type’ dropdown will show with the default selection of ‘Scratch-to-reveal’. At present, this is the only interactive gesture available; however, we plan to introduce other interactive gestures in the future, such as ‘swipe-up-to-reveal’, etc.
-
Next, please click on the ‘Select image’ button to pick the ‘overlay image’ using the usual image selection pop-up screen. Although the system will enlarge or shrink the selected overlay image to cover the full width of the ‘container’ within this 1-column structure, it is your responsibility to ensure that the form factor and aspect ratio of the overlay image is such that it fully covers this structure, i.e. your customers do not see the underlying structure before they scratch away this overlay image.

-
Next, select a % of the overlay image surface area from the dropdown labelled ‘Reveal image after scratching’. The overlay image will be ‘erased’ after the message recipient has scratched this % of the overlay image’s surface area.

-
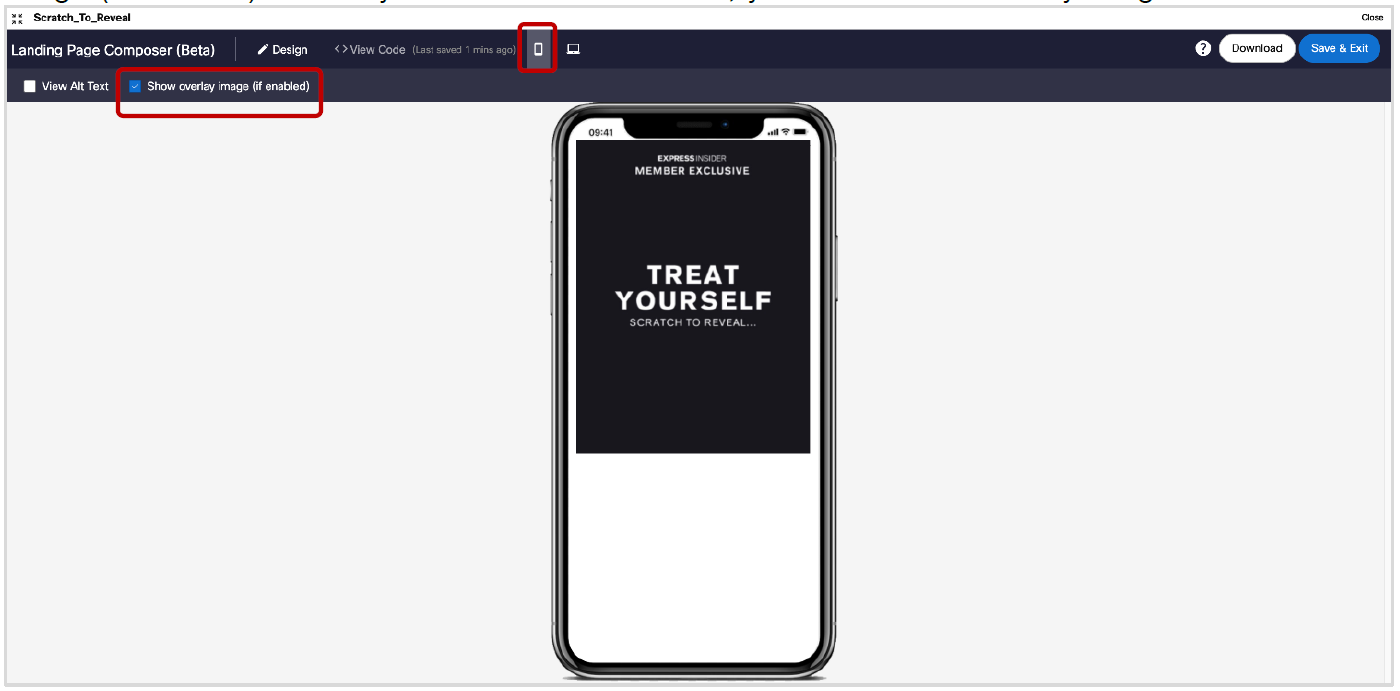
In the mobile preview feature, we have introduced a new checkbox option called ‘Show overlay image (if enabled)’. When you check this checkbox, you will see the overlay image.

-
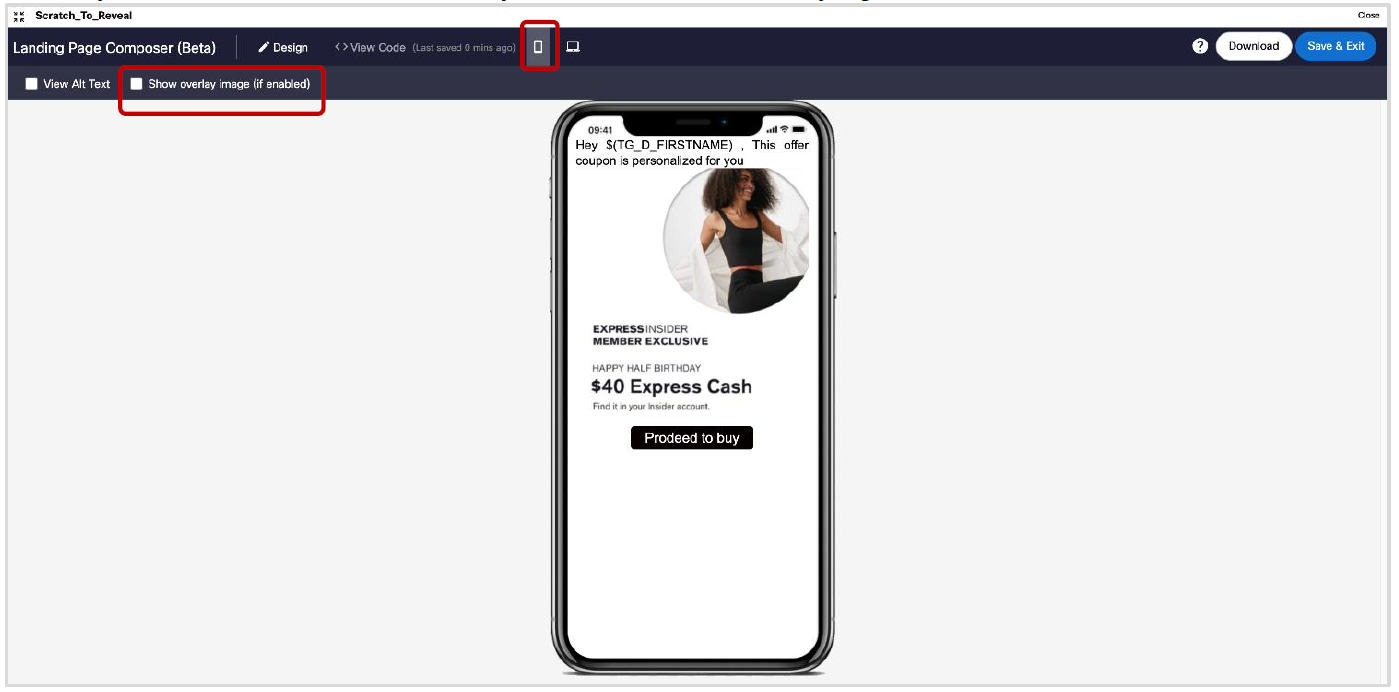
When you uncheck this checkbox, you will see the underlying 1-column structure.

Updated almost 2 years ago