Release 6.8-patch 7 ( AWS-UK only) 2023 December
1.0 Email Composer module enhancements
1.1 Apply ‘Headings/Paragraph’ tags within the Text Block to improve accessibility compliance
Before this release, you could apply formatting and style elements to the text within the Text Block in the Email Composer (such as bold, underline, italics, and font size). These visual cues would enable a sighted reader to understand the hierarchical structure within a text block. However, these visual cues were of no use when a visually disabled email recipient is reading your email using their screen reader software (e.g. JAWS on Windows desktop or VoiceOver utility on Apple phones / MacBooks or Google TalkBack on Android phones).
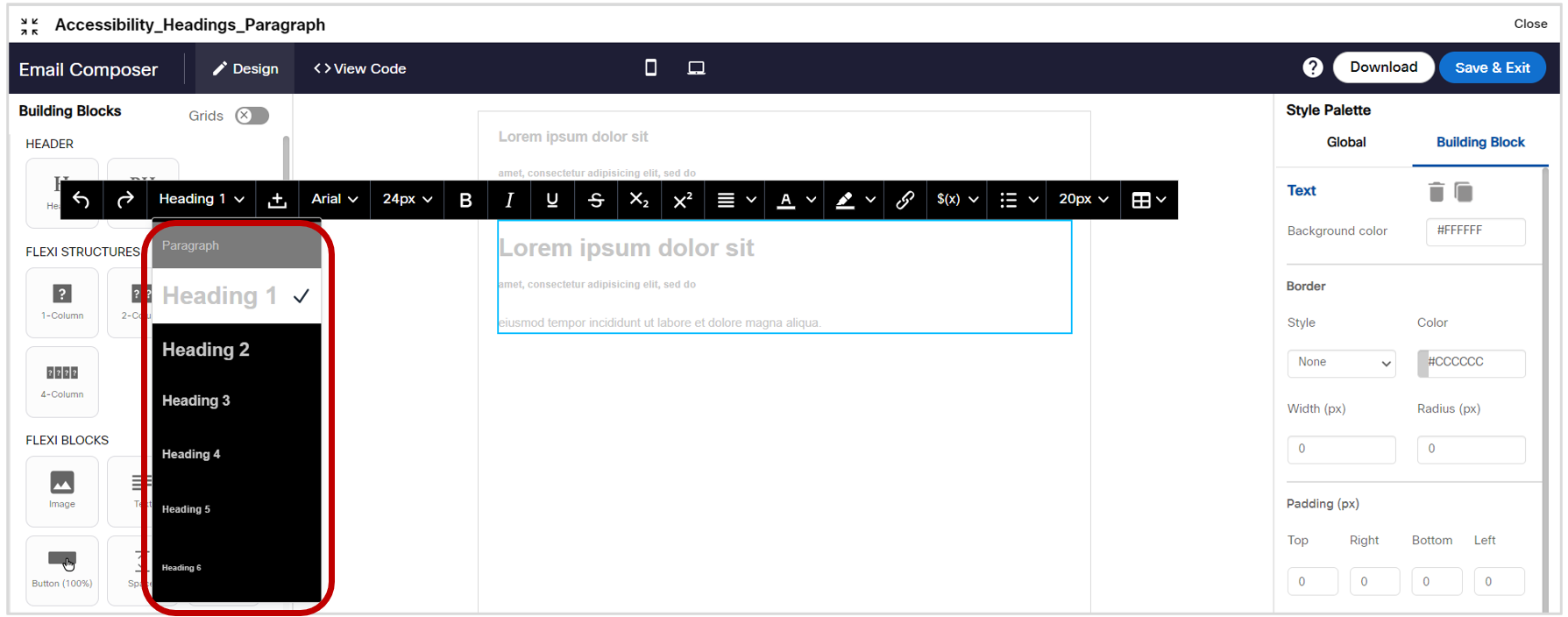
To address the above accessibility requirement, we have introduced a new ‘Paragraph / Headings’ dropdown within the black floating text configuration toolbar within the Email Composer’s Text Block.
You can now select a text fragment and then select from this new dropdown any of the following 7 ‘semantic HTML tags’ to be applied to the selected text:
Headings tags H1 to H6 (<h1> This is a top-level heading </h1> )Paragraph tag (<p> This is some text in a paragraph. </p> )
This will result in the corresponding HTML tags being applied to the selected text fragment within the auto-generated HTML code. This will enable the email recipient’s screen reader software to interpret the hierarchical structure of your text and convey that understanding to a visually disabled email recipient.

Usage notes
-
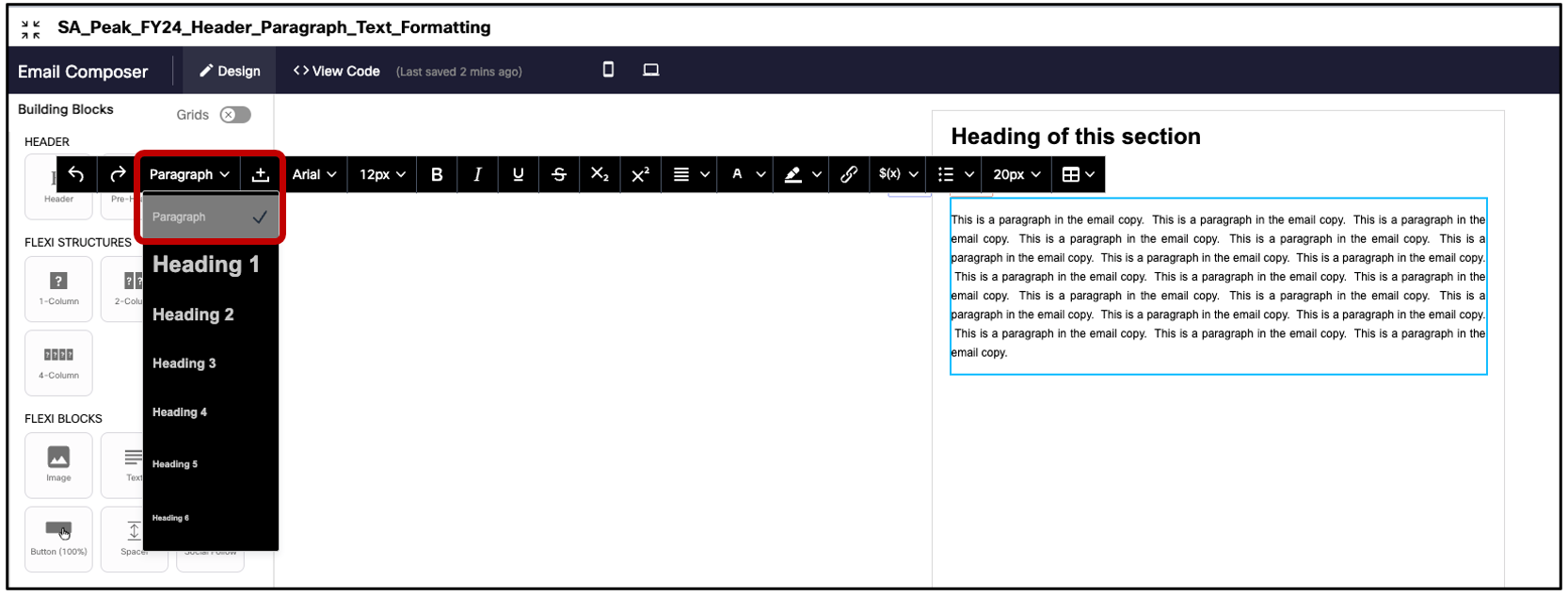
When the ‘paragraph’ tag is applied to a piece of text, the system default font size is left unchanged to 12px. However, you can later override this default font size by selecting another value from the font-size dropdown.

-
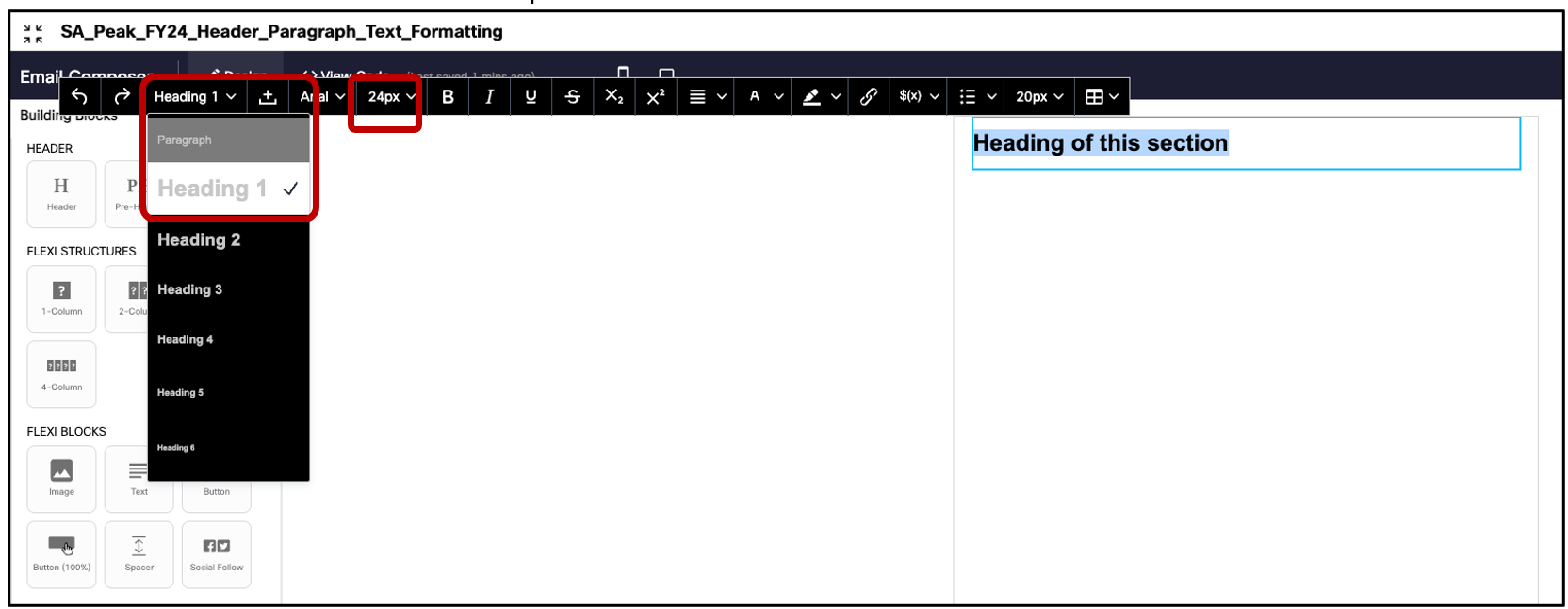
When one of the ‘heading’ tags is applied, the system will automatically assign a default font size (e.g., 24px for H1 and 18px for H2 etc.). However, you can later override this default font size by selecting another value from the font-size dropdown.

-
For your organization’s accessibility compliance requirements, if you do decide to make use of this new feature, then you must apply the ‘paragraph’/ ‘heading’ tags to the selected piece of text before you apply any other formatting to that text from the floating black toolbar (e.g. font name, font size, font color, bold, italic, underline, etc).
-
If you apply the ‘paragraph’ / ‘heading’ semantic tags to the piece of text after any other formatting options, then the semantic tags will not be correctly applied to the auto-generated HTML code.
-
After you apply one of the ‘heading’ tags or the ‘paragraph’ tag to a piece of text, as a best practice, you should confirm this by placing your cursor on that piece of text and then checking within the ‘Paragraph / Headings’ dropdown. The system will display a tick mark within the dropdown beside the semantic tag value that was applied to that piece of text.
-
To apply different ‘heading’ / ‘paragraph’ tags to specific text fragments within the same Text Block, you will need to first add line breaks between those text fragments (by hitting the ‘Enter’ key after each text fragment). Then, you will need to select the specific text fragment and apply the ‘Heading/Paragraph’ tag from the newly introduced dropdown. Without the line breaks, the system will apply the ‘Heading/Paragraph’ tags to the entire Text Block.
1.2 ‘Social Follow’ Block: Label changes to reflect the re-branding of Twitter to ‘X’
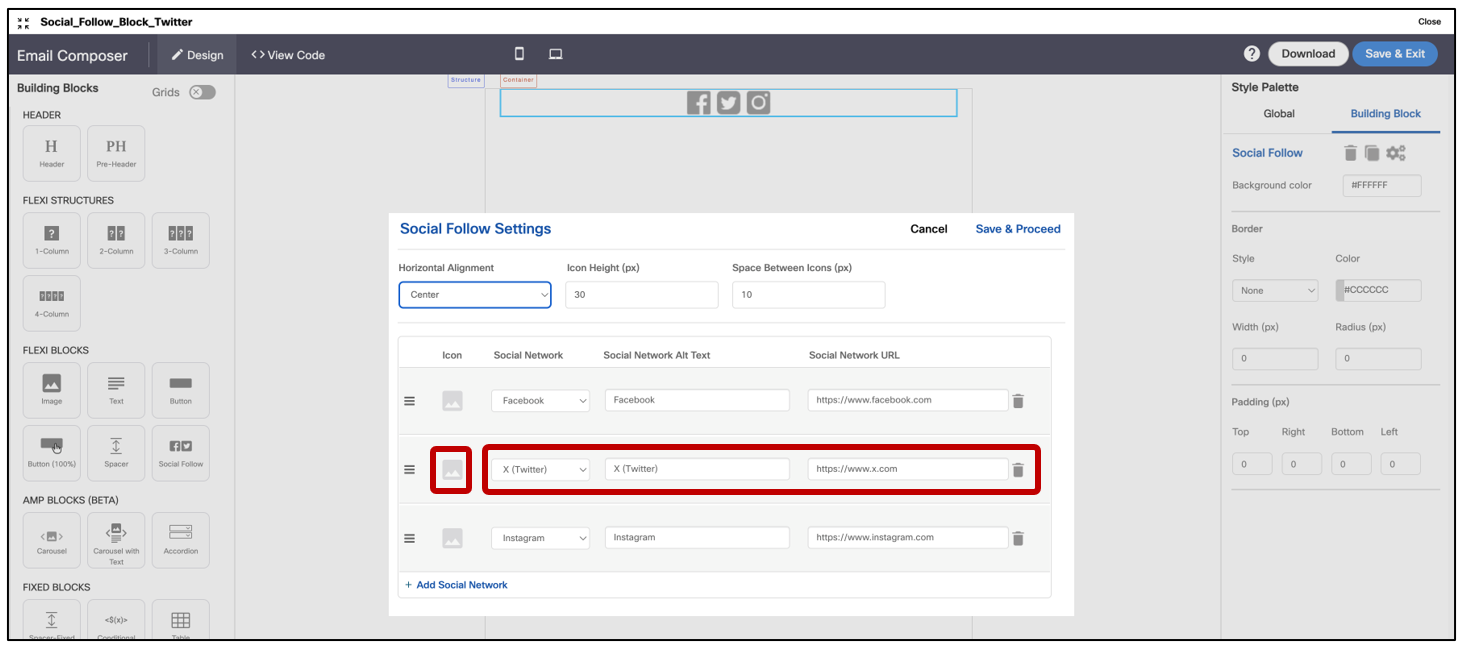
As Twitter was recently rebranded to ‘X’, we have updated the labels in the ‘Social Follow’ block in the Email Composer. You will need to create a new image asset for the new X logo and use it within the ‘Social Follow’ Block.

2.0 Need more information?
Please contact your Cisco Webex client representative if you have questions or would like access to a new feature.
Cisco Webex technical support team can be contacted at any time by phone or email:
- Europe / Middle East / Africa:
- Phone: +44 (0) 1494 750 600
- Email: [email protected]
- North America:
- Phone: +1-855-324-0970
- Email: [email protected]